ローカライズ問題(アラビア語の場合)中編 ローカライズとカルチャライズ - フォントとデザインの挑戦
ローカライズ問題(アラビア語の場合)中編です。
前編の「ローカライズの目的と重要性 - ユーザーエクスペリエンスへの配慮」を前段としてお読みいただくのがおススメです。
3段階のカルチャライズ
カルチャライズと言っても、考えるべきことは様々あり、全てを対応すると考えると、それはコンテンツそのものにも大きく影響し、いくらリソースがあってもキリがありません。そこでまず、どの程度まで、対応するのかの方針を考える必要があります。そのため、カルチャライズを3段階に区切って考えてみます。
受け身のカルチャライズ
コンテンツをリリース可能なものにすることです。リリースに対して大きな問題となる部分を取り除いて、そのコンテンツが、その国の市場で存在可能にしていきます。
ローカライズ
コンテンツを理解しやすいものにすることです。これがつまり言葉を翻訳したりなどの通常の作業になります。
積極的なカルチャライズ
コンテンツの内容が対象となる国の人々にとってしっくりくるものにすることです。例えば内容の適合化や、より伝わりやすく変更するなど、コンテンツを意味深いものにしていきます。
まず、コンテンツをその国でサービス提供する以上、「受け身のカルチャライズ」は必須の対応となります。コンテンツの内容が宗教のタブーに触れるものなど、リリース自体ができないこともあり得ます。
「ローカライズ」での翻訳に関しては、場合によっては英語版を共通としてリリースする場合もあるので、必須とは言えません。その場合、その国の誰もがそのコンテンツを遊べるというわけではないので、より多くの人に提供することを考えるのであれば、対応が求められます。
「積極的なカルチャライズ」では、ただ翻訳するだけではなく、コンテンツを伝わりやすくします。そして、それが自分達に対してよく考えられて提供されているのだと感じさせることができます。この場合、ユーザーはコンテンツに対して好印象を持ってくれます。ひいてはそれがユーザーのコンテンツへの愛情を醸成することにも繋がります。
すべてを対応するというというわけではなく、どの段階をどの程度対応が可能なのか、その設定を初期のコンテンツの企画段階で、あらかじめ計画しておく必要があります。なぜなら、後から対応可能なものもありますが、初期開発に影響するものもあり、どの程度工数がかかるのかなど、プロジェクト全体として見積もっておかなければならないからです。
すでに完成しているコンテンツをローカライズすることもありますが、設計の段階で、あらかじめローカライズを想定した設計にしておかないと、カルチャライズの是非次第では、開発の改修など、大きな工数が発生します。グローバル展開ありきのアプリ開発では元から、ローカライズを前提とした設計が求められます。
さて、各段階のカルチャライズをする上で、どのような作業があるのか、具体的に落とし込んでみたいと思います。説明する上で、気を付けるべき点を大きく4つの軸にまとめてみます。これらはそれぞれが独立しているのではなく、重なりあっている部分があります。作業という点で、分類しておくと理解しやすいように思います。これらをアラビア語ローカライズ時にあった具体的な事例をもとに考察していきます。
・タブー
・言語
・フォント
・カルチャー
タブー
まずタブーに関して。アラビア語圏はイスラム教を主体とした国家のため、宗教的なタブーが多く存在します。例えば、イランの国旗には神という言葉が使われているために特別な意味があります。2022年W杯でのこと、イランの国旗を加工して表示した米国サッカー連盟に対して、イラン側が米国に対してW杯から追放しろと騒動となりました。ゲームなどで国旗を加工する時には注意が必要です。
これらに関しては「受け身のカルチャライズ」として必須の対応となってきます。過去にはポケモンが、何が出るかわからないカードセットのギャンブル性や、進化するという観点から進化論を肯定しており、反イスラム教的であるため、禁止するべきだという公式な宗教的見解がしめされたこともあります。
ポケモンの人気はアラブ文化に大きな影響を与えるほどだったので、目立ってしまったということもあります。しかし、油断は禁物です。例えば、月と星のマークなど、意図せずゲームの意匠に宗教的なアイコンが紛れ込むこともありえます。それがたまたま悪役の衣装などに描かれていたりすると、場合によっては国際問題になるかもしれません。事前にコンテンツにタブーの侵害がないかチェックし、対策をとっておく必要があります。
これらの対応は日本に住んでいると、油断しやすい要素かもしれません。まさか、こんなことがというようなことが大問題になったりします。そんな中でも、近年、取り扱いが難しくなっているのが「ポリティカル・コレクトネス」通称ポリコレです。国によって認識の差はありますが、無視はできない状態になってきています。特にこれからアプリのメインターゲットになってくるZ世代はこの問題に敏感で、場合によっては不買運動に発展するケースもあります。
有名なところでは世界中にコンテンツを配信するディズニーなどは、強くポリコレに配慮しており、コンテンツの中身にも強く影響を与えています。それは場合によっては過剰と感じられるものになっており、シンデレラに出てくる、カボチャの馬車を出してくれる魔法使いが、黒人のトランスジェンダーになっていました。その内容の是非ではなく、原作の解釈の変更を迫るものになっており、創作の自由を重んじる日本においては、違和感を覚える人もいたようです。ただ、それが今の世界に向けてコンテンツのトレンドとなりつつあるのは事実です。
全てに対応するべき、というのではなく、コンテンツを配信する以上、その指摘に晒されることになり、コンテンツが文化に大きな影響を与えれば与えるほどその風当たりは強くなります。指摘されてから慌てるよりも、事前にどのような対応を行っているのか、配慮できるところは配慮し、その指針を示し、説明できるようにしておく必要があるのではないかと思います。
言語
ローカライズする上で、翻訳の質は重要になります。現状はアプリケーションを使えば、簡単に翻訳ができるようになり、コストを下げることができるようになりましたが、品質という意味では、それはまだまだ不十分であることが、アプリの日本語翻訳を使ったことがある人ならわかるはずです。
意味は伝わるのですが、やはり、そこにはどうしても違和感が残ります。AIによる自動翻訳は、翻訳元や翻訳先の国の文化を理解しているわけではないからです。細かいニュアンスでは、どうしても隠すことのできない不自然さが出てしまうことになります。それはAIだけの問題ではなく、翻訳者がゲームやそのIPに詳しくない場合は、翻訳された言葉が適切でないこともあります。
実際にあったのは、ゲームなどでよく使われる「一周年」という言葉を翻訳した時に、アラビア語では「一周忌」という意味を持つ言葉になっていたことがありました。アラビア語圏では「一周忌」という言葉の方が常套句であったために起こったミスでしたが危うくリリースするところでした。言葉だけを翻訳すると、それがどんな時に使われるのか文脈から切り離されてしまうことが起こるのです。
そして、翻訳の際に最も大きな問題になるのはそのフローです。翻訳作業には比較的工数がかかります。ネイティブでゲームに詳しい担当者を探すとなると、どうしても国内で探すのが難しく、現地の会社に依頼することが多くなります。その場合、時差などのタイムラグもあるため、余計に時間がかかることになります。
翻訳を踏まえたフローを構築するとなると、いろいろな人が連携するとてつもなく複雑なフローが必要になります。バナー制作を例にとると
| 企画→日本語版バナー制作発注→日本語版バナー制作→翻訳発注→翻訳→ローカライズ版制作発注→ローカライズ版制作→制作物翻訳確認発注→制作物翻訳確認→納品→マスター登録 |
これだけでゆうに一ヶ月は軽く超えてしまいます。しかし、そこには内容の変更や修正も付き物です。そのため、さらに全体を前倒しで作る必要があります。ただ、そのような余裕はリリース中のコンテンツにはありません。いろいろな人が連携するとてつもなく複雑なフローを短縮化するために、自動化や、どこかで遅延しても全体の進行を止めないように、作業を並行で進め、ボトルネックを軽減する対策を取るのですが、それでも十分ではありません。ボトルネック解消のためにはチーム内にどうしてもネイティブのメンバーが必要になります。そうでないと、緊急での文言の変更などに対応することができなくなります。
我々もリリース間近、どうしても修正の対応が追いつかず、ネイティブの翻訳者探しに奔走したことがあります。しかし、簡単に見つかるわけもなく、挙句、アラブ大使館で待ち伏せしたりもしました。結果、翌週FIXを目前にして、SNS告知作戦で滑り込みで翻訳者を見つけ出し、ギリギリでいくつかのクリティカルな問題を発見することができました。もしかしたら、大きな問題になったかもしれないと思うと今考えても胃が痛くなります。
フォント
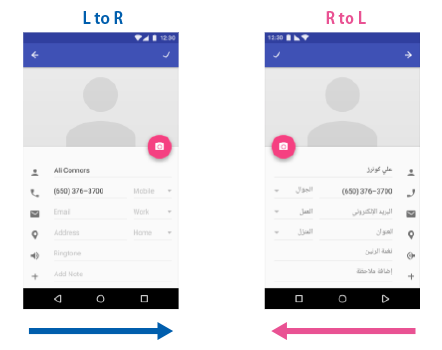
文字の違いはダイレクトにデザインの違いになります。例えば、通常、日本語や英語では左から右に向かって文字を読む(L to R)のですが、アラビア語では、それが逆(R to L)になります。文字の読む方向が違うということは、画面を見る優先度が変わるということを意味します。
通常のデザインでは視線を文字を読む方向に誘導し、左上から右下に流れるように設計しきます。その導線を活かすと、重要なものは左上に配置するのが定石となります。しかし、アラビア語ではそれが反転するため右から読み始めることになります。そのため、同じレイアウトで文字だけ翻訳すると、ユーザーに何をさせたいかがわからない、ちぐはぐなUIになってしまいます。本来はレイアウトを全てを鏡に写したように反転させるのが正解ですが、対応するには膨大なコストがかかってしまいます。そこで売上に影響が大きそうなバナーのみ反転デザインを作るなど、限定的な対応も検討する必要があるでしょう。

フォントに関しては、制作するアプリケーションでも対応が変わってきます。アプリ制作で一般的なUnityの場合、表示対応が不十分な言語が存在します。例えばタイ語など、表示が崩れたりなど、別途対応に工数が発生するなどの問題があります。アラビア語の場合は、単に反転するというだけではなく、改行やマーキーなど影響が発生する機能があるため、事前に検討しておく必要があります。
またPhotoshopなどでも、細かい設定をしないと、表示できているようで、実は反転に失敗して文字がぶつ切りにされたような表示にされることがあります。よくみたら仕上がってきたバナーの全てがこの表示になっていたことがあります。その間違いにすら、日本人スタッフでは気づくことができません。

それから、文字数の問題です。日本語はラテン語やアラビア語に比べ、同じ意味の文章でも、文字数が少なくなります。日本語を基準にアプリを作り、後で翻訳をする場合、ここで大きな問題が発生することになります。日本語なら漢字2文字で表現できる言葉が、翻訳すると、長文の文章になったりするのです。
アイコンが文字とセットになりデザインとして入っているアプリは日本では多いですが、そういう場合、ローカライズ時に、頭を抱えてしまうことになります。長文の場合は改行すればいいわけですが、改行の位置によっては不適切なものもあるため、必ずデザインされた結果を、再度、翻訳確認する必要があります。しかし、本来、海外のアプリでは、アイコンのみが主流なので、思い切って文字をなくすというのも手かもしれません。
この方に記事を用意していただきました!

里宗 巧麻
UI・UXグループマネージャー
次回は「フィールド調査とデータ分析 - 現地のフォント選択の探求」についてお話ししようと思います。
デザインを科学する「ニューロデザインラボ」で記事を掲載中です。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。