「IC-Light」画像の照明効果を自在に変更できる生成AI
機械学習グループの吉田と申します。
今回は画像の照明を自在に変更することができる生成AI「IC-Light」が最近公開されましたので、使ってみました。
| 元画像 | sunset over sea | neon light, city | natural lighting |
|---|---|---|---|

|

|

|

|
IC-Lightとは
IC-Lightとは、画像の照明効果をテキストや、背景画像を使って自在にコントロールすることができる生成AIです。
IC-LightはControlNetの開発者が最近公開したもので、かなり注目を集めています。
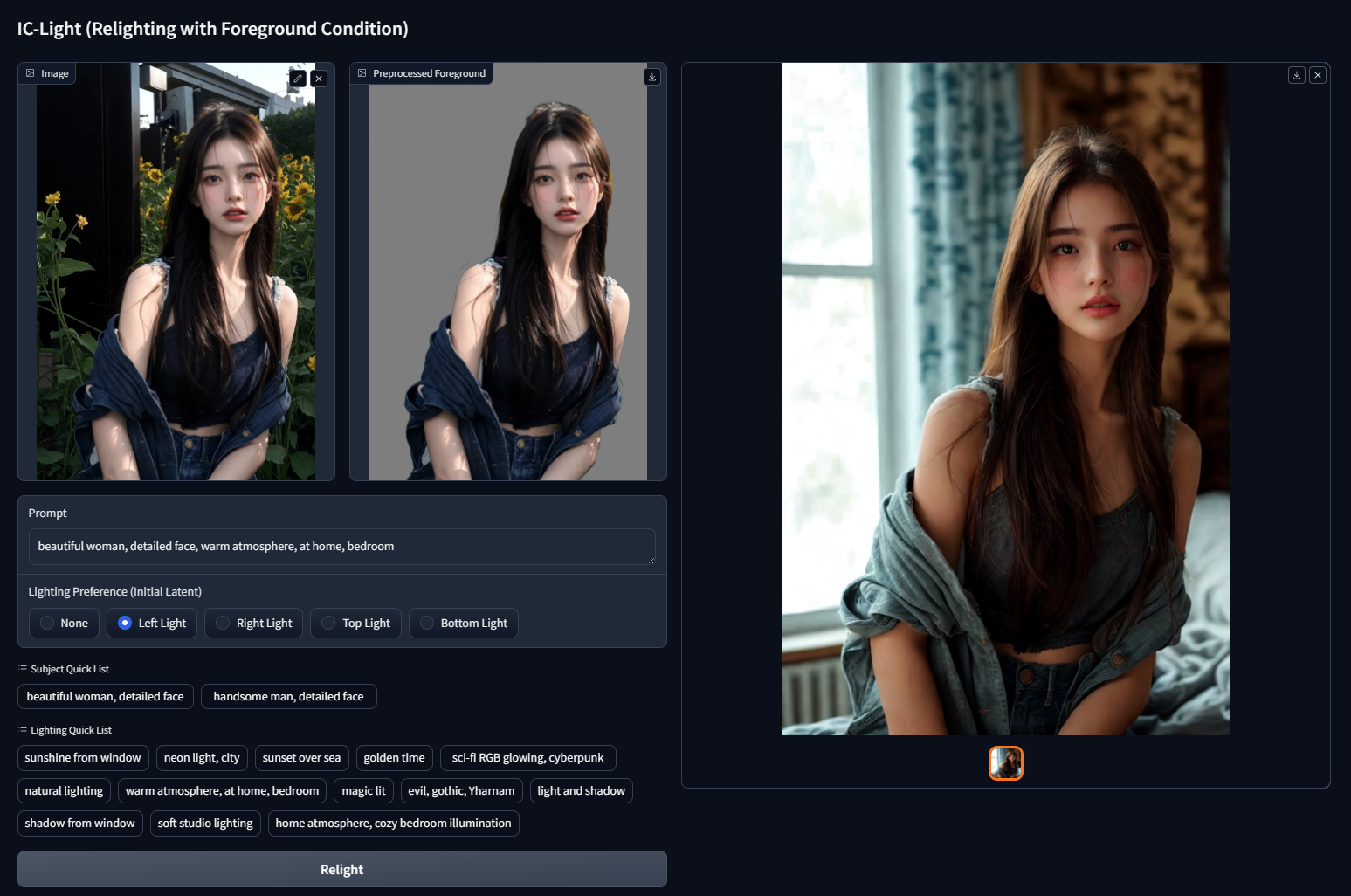
実際に公式から公開されている画像がこちらです。

一番左の画像が元画像で、その画像に対して以下のプロンプトを設定しています。
beautiful woman, detailed face, warm atmosphere, at home, bedroom
そして生成結果が一番右の画像となっています。(真ん中の画像は中間画像のため無視して大丈夫です)
元画像では外で花に囲まれていた画像でしたが、生成された画像はプロンプト通りに家のベッドルームの写真になっています。 それに合わせて被写体の女の子に対する光加減が元画像より暗くなっていることがわかるかと思います。 家の中は外よりは暗いため、それに合わせてAIが自動的に照明を調節してくれています。
IC-Lightを使うと、このような画像の背景や照明を容易にコントロールすることが可能となります。
IC-Lightを使ってみる
実際にIC-Lightを使ってみようと思います。
IC-Lightはオープンソースとなっており、コードはこちら で公開されています。
環境構築
IC-Lightを使うためには実行環境の構築を行う必要があります。
詳細な手順はReadMEに記載されていますが、手軽に試せるように Google Colaboratory ノートブックを用意しました。
Google Colaboratory とは無料で手軽に機械学習環境がブラウザで試せるサービスです。(利用時間に制限はあります)
colabの使い方
- 1. こちら のノートブックを開きます
- 2. メニューのファイル → ドライブにコピーして保存 を押し、自分のドライブにコピーします。
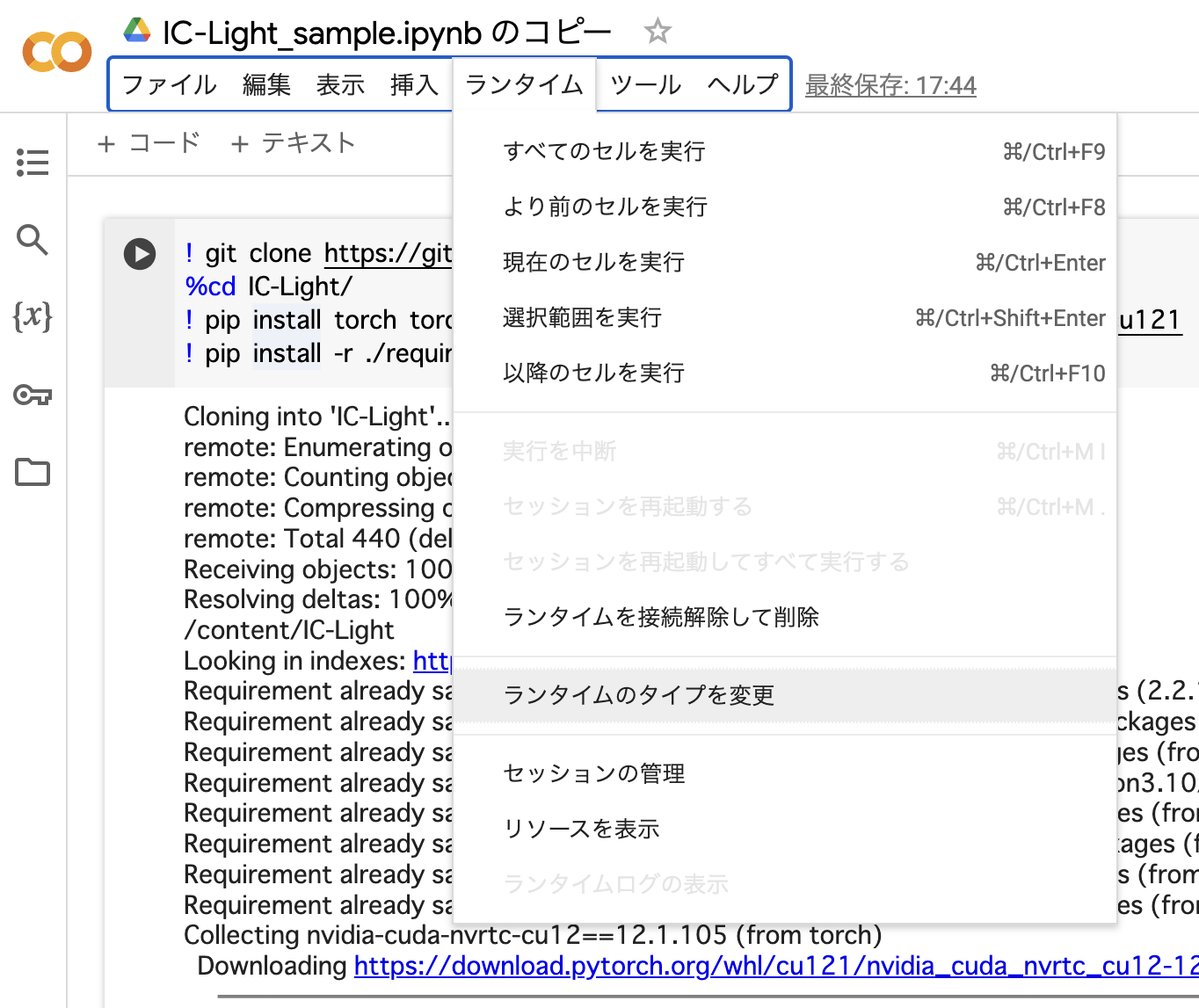
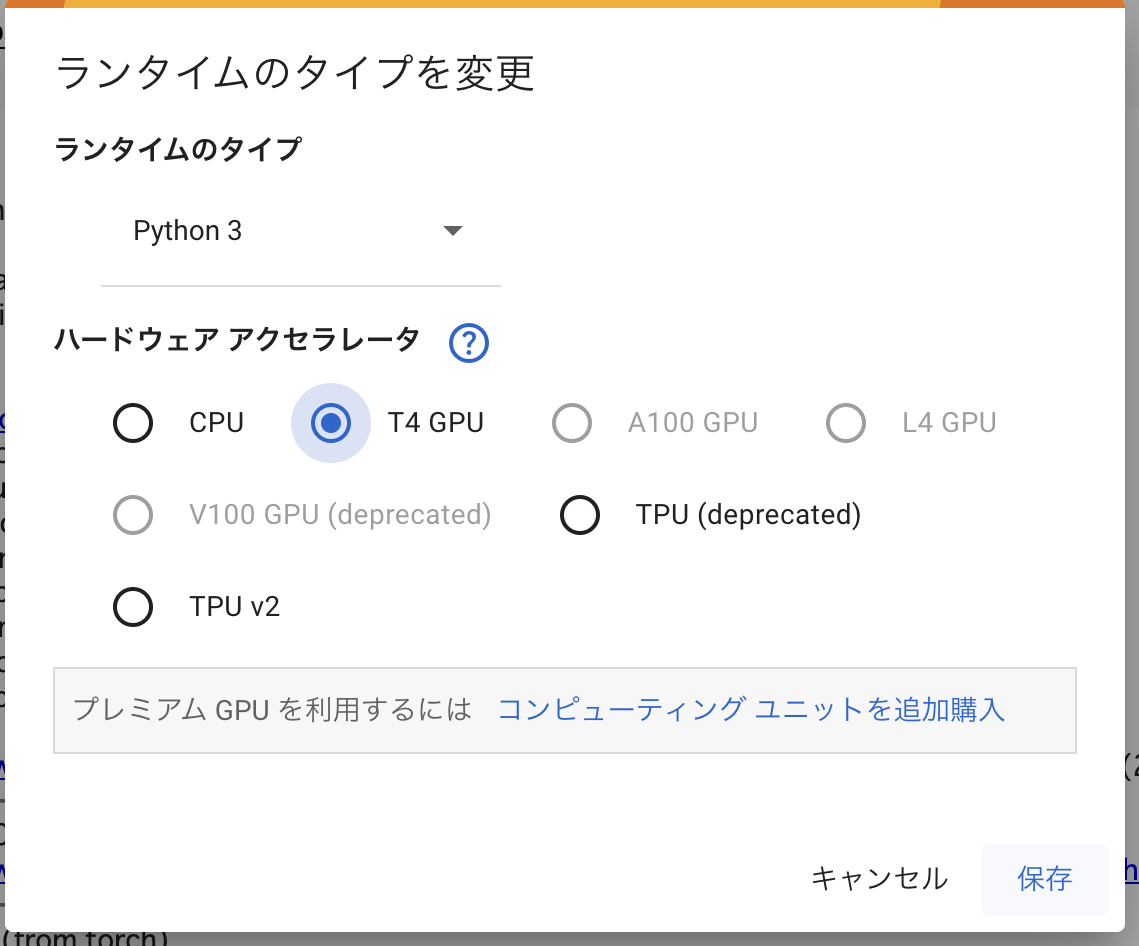
- 3. メニューのランタイム → ランタイムのタイプを変更 → T4 GPUを選択し保存を押して、GPUを使うように設定します。

|

|
- 4. メニューのランタイム → すべてのセルを実行を押す。実行に数分かかるので待つ。
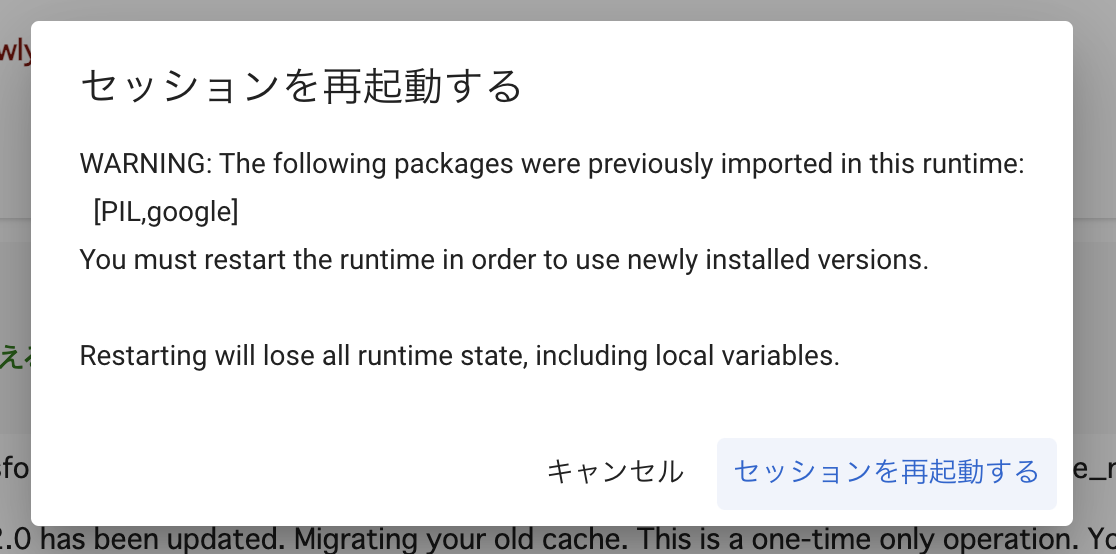
- 5. このようなポップアップが表示された場合、キャンセルを押してそのままにするか、再起動しもう一度4から実行する。

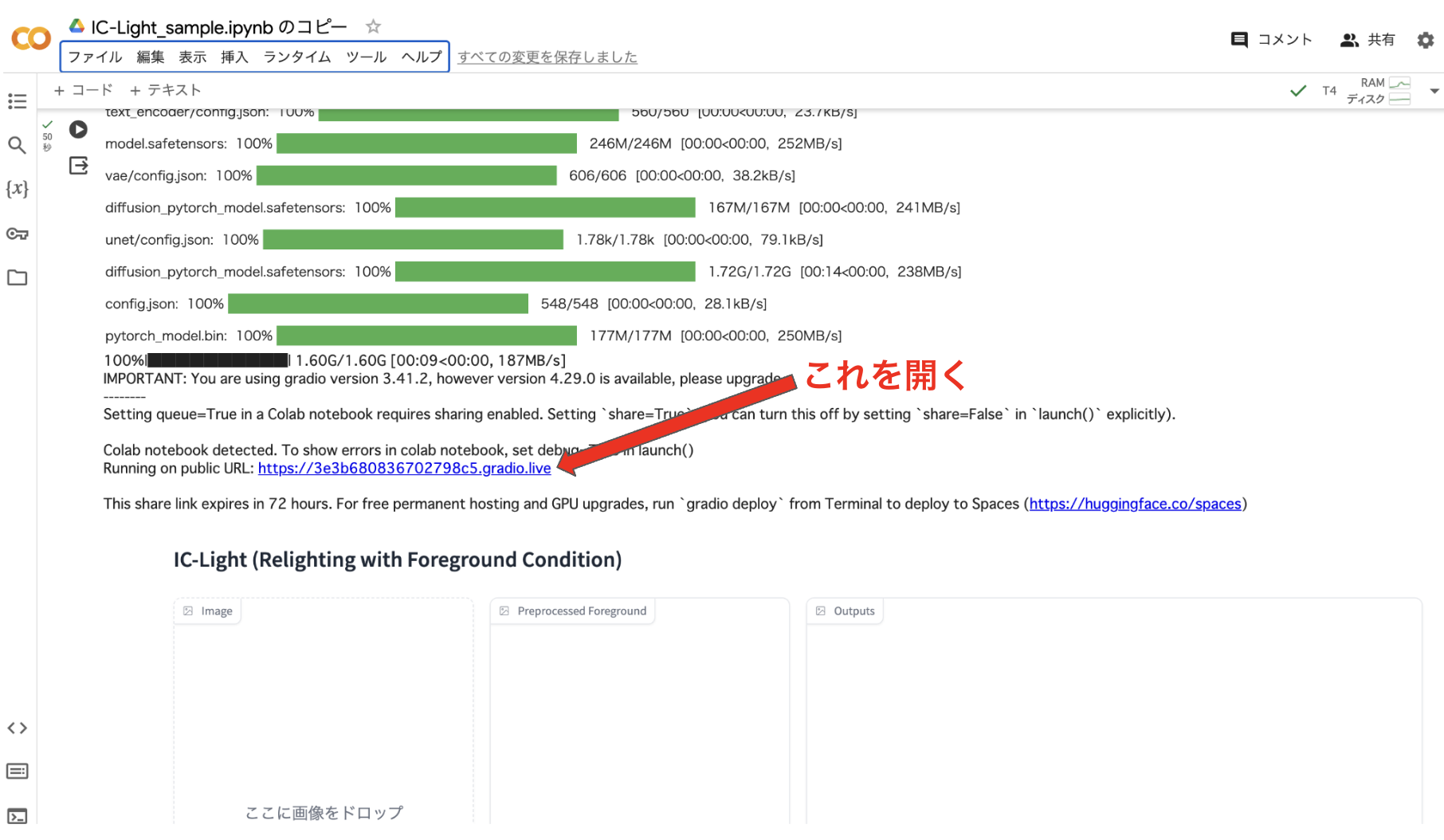
- 6. 実行が完了するとこのようにリンクがでるのでそのリンクを開く

- 7. リンクを開くとIC-Lightが使えるWebUIが立ち上がります。
テキストでの変換
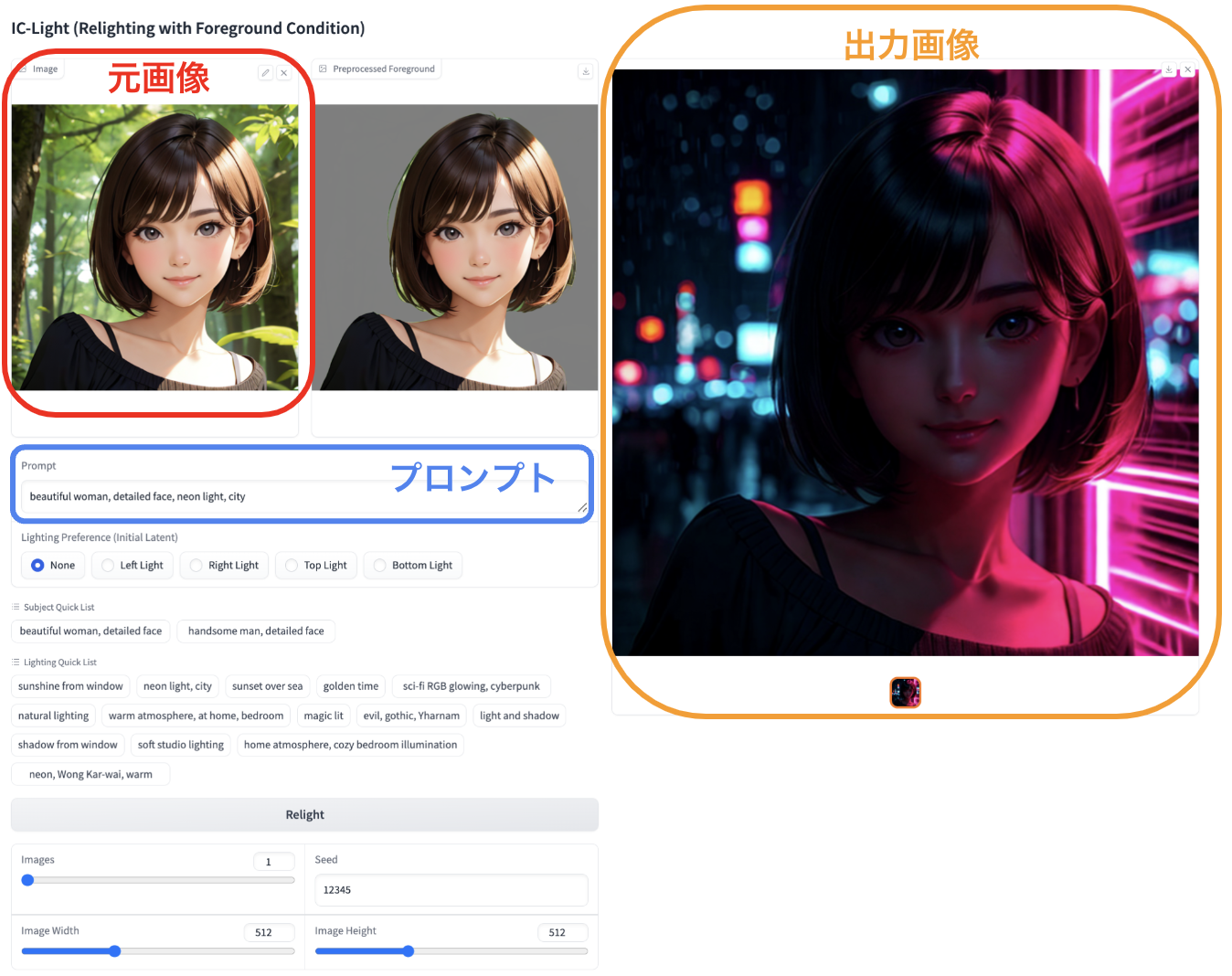
実際に自分の方で生成してみた結果がこちらです。
生成はWebUIから画像とプロンプトを入れて、出力画像のサイズ等を指定しRelightを押すだけで簡単にできます。

出力してみた結果が以下となります。 プロンプトには以下の接頭辞に各項目の文字を付け加えています。
beautiful woman, detailed face
| 元画像 | sunset over sea | neon light, city | natural lighting |
|---|---|---|---|

|

|

|

|
背景画像を用意しての変換
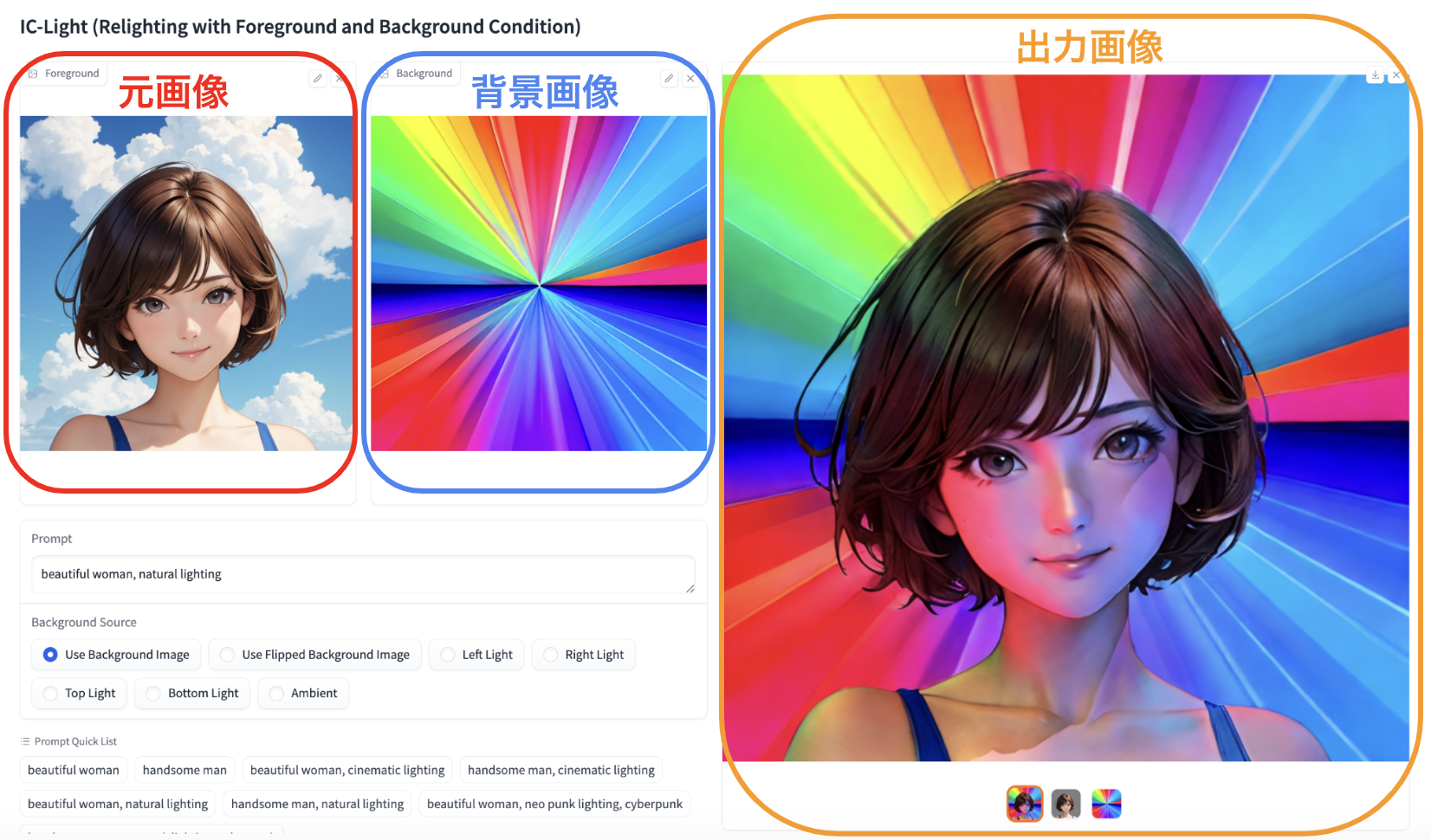
続いて背景画像を用いた変換です。
このように背景画像を用意してあげることで、それに合わせた画像生成をしてくれます。

実際に生成してみた結果がこちらになります。
| 元画像 |  |
||
|---|---|---|---|
| 背景画像 |  |
 |
 |
| 変換後 |  |
 |
 |
次に光源を4隅に用意して比較してみました。 光源の方向に対して、うまく照明効果を適用してくれています。
| 元画像 |  |
|||
|---|---|---|---|---|
| 背景画像 |  |
 |
 |
 |
| 変換後 |  |
 |
 |
 |
まとめ
IC-Lightを簡単に触ってみましたが、かなり性能も良さそうで色々と用途がありそうです。
生成AI技術は日々進化しており、私たちはこれからも新たな技術を追求していきたいと思っています!
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。