VRで望遠鏡を作ろう! -テクスチャ編-
前回Blenderで作った望遠鏡のモデルのテクスチャを作っていきます。
使用するソフトはSubstance Painter (バージョン2019.3.3)です。

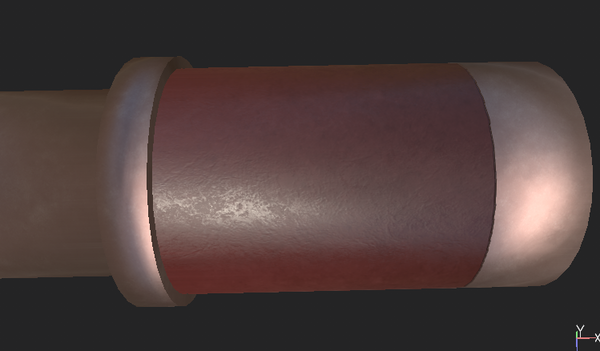
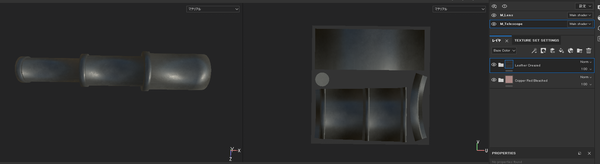
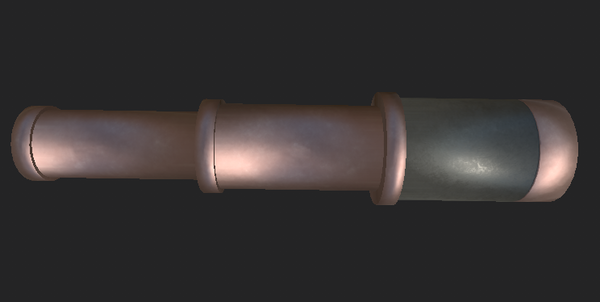
前回作成したfbxファイルをインポートしました。
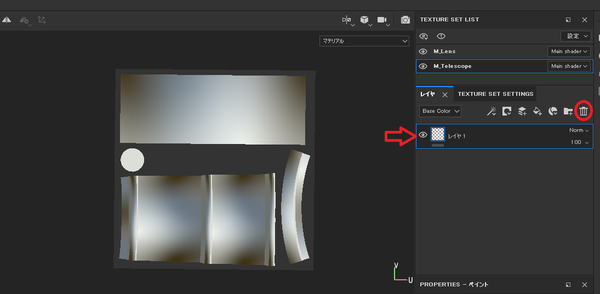
メッシュが表示される3Dビューと、その隣にはUVが表示されています。

右上には前回Blender上でマテリアルを分けた通り、M_Lens/M_Telescopeが並んでいます。 M_Lensは接眼レンズのマテリアルなので、UE4上でマテリアルを組んでリアルタイムにレンダリングされた風景が映るようにします。Substance Painter上の作業はありません。

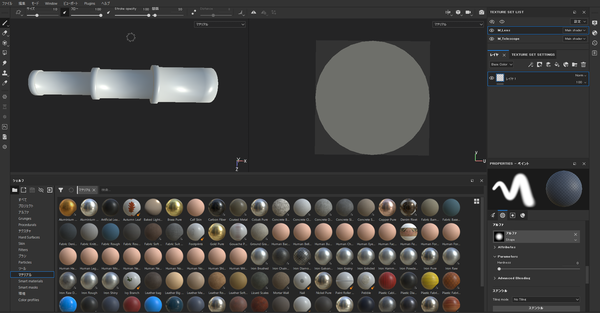
M_Telescopeを選択します。すると接眼レンズ以外の部分のUVが表示されます。
デフォルトのレイヤはごみ箱のアイコンを押して削除しておきましょう。

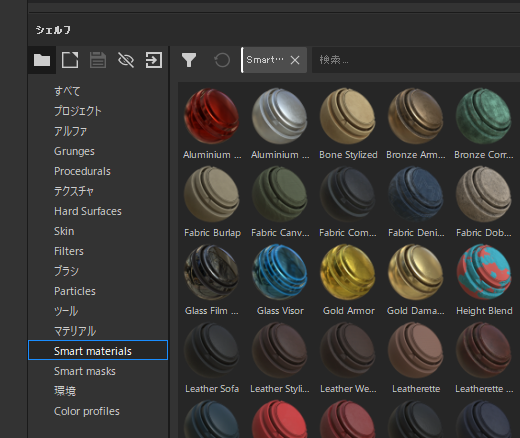
モデルに質感を加えていくのにはブラシで色(マテリアル)を塗る方法と、Smart materialをレイヤーにのせる方法があります。
今回は後者の方法のみを使って望遠鏡のテクスチャを作ります。
Smart materialsの中から好きなものを選んでレイヤにのせ、パラメータを調整するという作業なので誰がやっても同じ見た目を作る事が出来ます。

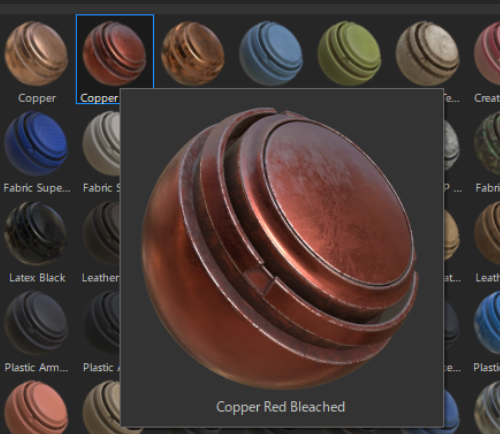
まずはベースとなるSmart materialを選びます。Copper Red Bleachedがいいでしょう。

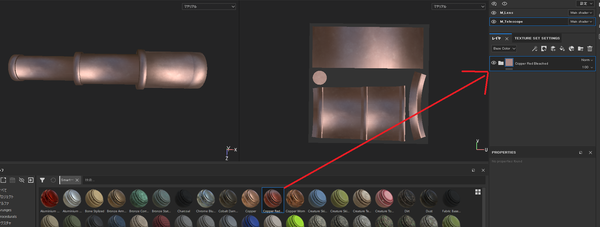
レイヤにドラッグ&ドロップします。
すると3DビューやUVのビューに質感が加わります。

次に持ち手の部分に革のマテリアルをあてます。
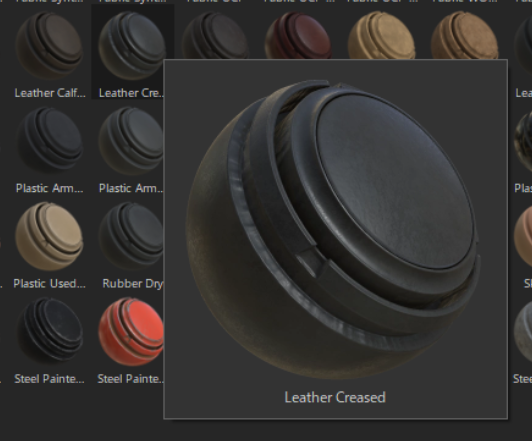
Leather Creasedを使います。

先ほどのCopper Red Bleachedより階層が上になるようにレイヤにのせます。
これだけだと全体が革張りになってしまいますのでマスクを使って持ち手の部分にだけLeather Creasedが適用されるように設定しましょう。

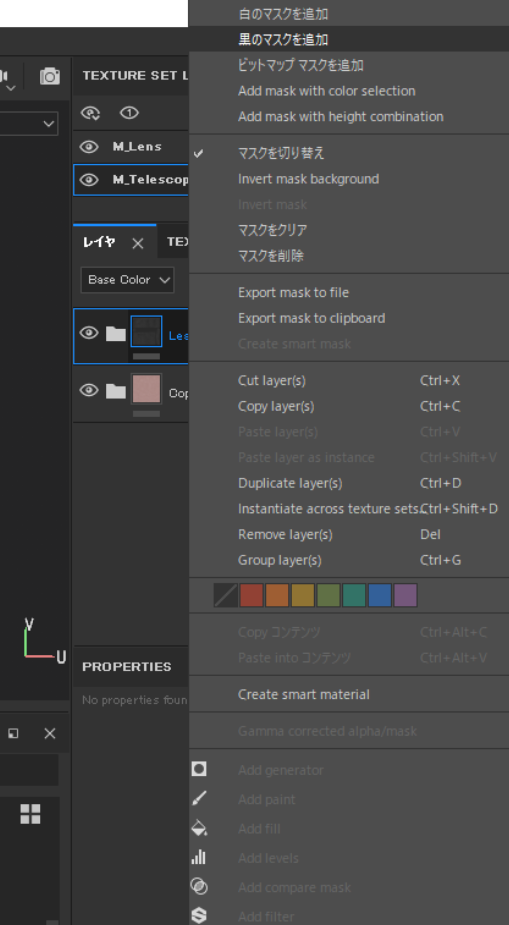
レイヤ上のLeather Creasedを右クリックして「黒のマスクを追加」を選択します。

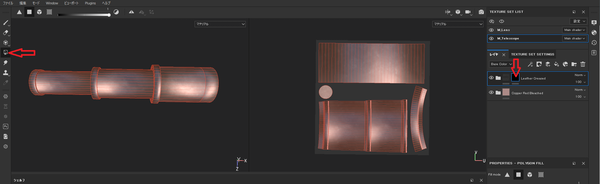
レイヤ上のLeather Creasedで追加されたマスクの方に青枠が当たっていることを確認して、左端のメニューからPolygon Fillを選びます。
すると3DモデルとUVにワイヤーフレームの表示がかかります。
この状態で持ち手の部分のポリゴンを選択しましょう。
3DビューからもUVのビューからも選択できます。今回の場合はUVから上部の長方形を選択するのが簡単だと思います。

するとこのような見た目になります。
凹凸や光の反射具合など革の質感はそのままに、もう少し赤に近い茶色に色を変えていきたいと思います。

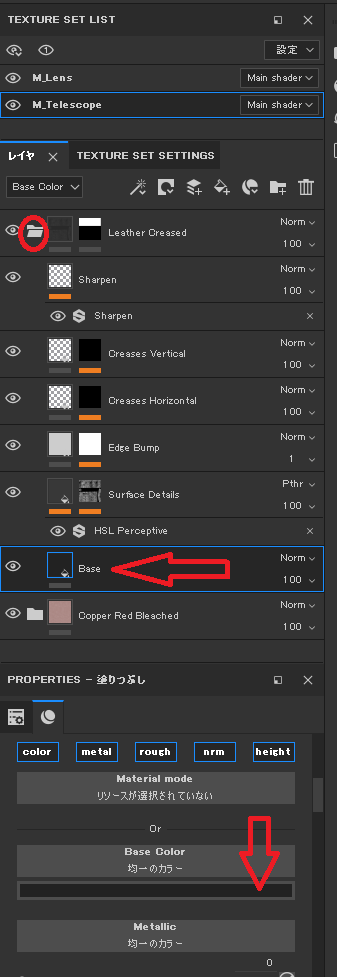
レイヤ上のLeather Creasedのフォルダアイコンをクリックすると、Smart materialの詳細な項目が表示されます。
その中のBaseを選んで下のPROPERTIESパネルからBase Colorを探し出して色を赤茶色っぽく変更します。

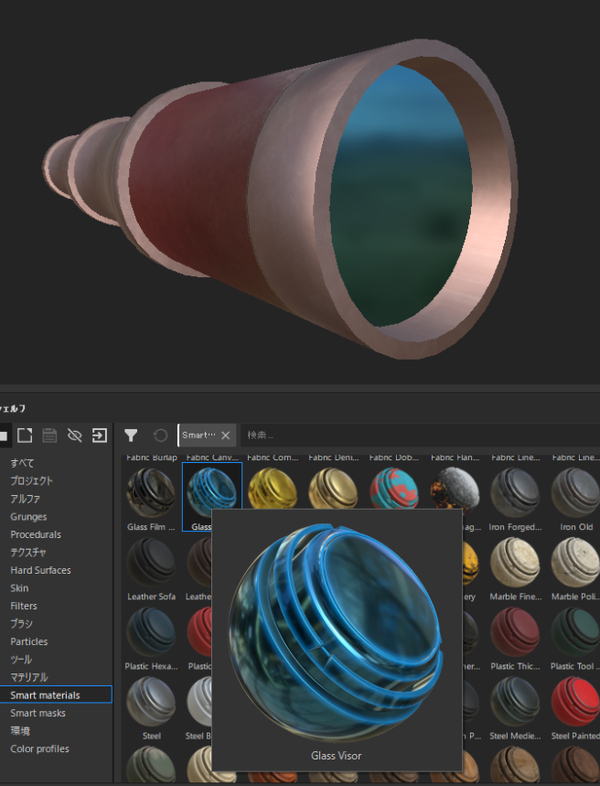
持ち手の革と同様の方法で対物レンズにもSmart materialをあてて完成です。Glass Visorがオススメです。

最後にテクスチャのエクスポートを行います。
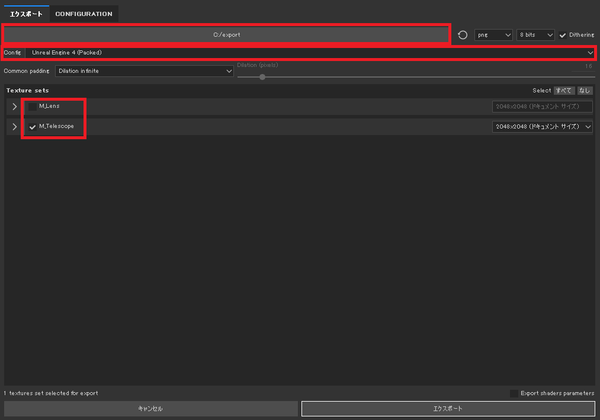
ファイル > Export Textures を選択すると画像のような画面が開きます。
エクスポート先のパスを設定して、ConfigにはUnreal Engine 4(Packed)を選択します(この他にもUnity用など様々なConfigが用意されています)。
Texture setsではM_Lensが不要なのでチェックを外し、M_Telescopeのテクスチャだけエクスポートされるように設定します。
上記の設定が終わったらエクスポートボタンを押します。

BaseColor / NormalMap / OcclusionRoughnessMetallic の3つのテクスチャがエクスポートされれば成功です。
以上でテクスチャ製作は終了です。
今回はブラシを使う方法ではなくSmart materialをレイヤに載せてパラメータ調整する方法を紹介しました。 この方法であれば本職のアーティストでなくとも簡単な操作でクオリティの高いテクスチャを作る事が出来ます。
プロの間でデフォルトとなりつつあるSubstance Painterですが、本職ではない私のような人にもおススメしたいツールです。
テクスチャをエクスポートできたのでUE4上での作業を進める準備が整いました。 ですがその前に今回のテクスチャの見た目をBlender上で確認する方法を次回見ていきましょう。
fmystB
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。