Aiming × KLab コラボMeetup!で案件で実装したUI演出の登壇をしてきました!
こんにちは、s_naritada です。
6/13にAiming × KLab コラボMeetup!を開催しました。
今回、登壇発表させていただきましたので発表時の補足解説を少ししたいと思います。
Aiming × KLab コラボMeetup!について
株式会社AimingとKLab株式会社でコラボしてスマホ向けのゲーム開発について
両社からそれぞれ2名のエンジニアが登壇して「ゲーム演出」をテーマに発表を行う勉強会です。
立食しながら発表を聞く形式をとっており、気軽な雰囲気で聞いていただけました。
本稿は、当日発表した内容の補足解説となっております。
最初に発表で使用した以下のスライドを御覧ください。
出現演出の補足
公開スライドでは、静止画になっているので再掲します。


上記の出現シェーダーを作りました。
以下は、出現演出のシェーダーコードになります。
float4 textureColor = tex2D(_MainTex, float2(input.tex.xy));
// sinは-1~1で帰ってくるので0-1に正規化している
float mask_value = sin(input.screen_position_y * 200) * 0.5 + 0.5;
// テクスチャ色とカラーパターンを合わせる
float col = textureColor * input.color;
col.a = min(step(mask_value, _CutOff), col.a);
col.rgb = lerp(_Color.rgb, col.rgb, min(1, _CutOff));
return col;
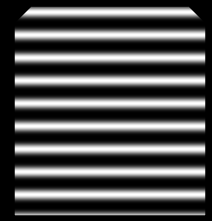
マスクするテクスチャは以下のコードで自動生成しています。
画面からの座標を取得できるのでそれをsin値で変換して作っております。
// sinは-1~1で帰ってくるので0-1に正規化している
float mask_value = sin(input.screen_position_y * 200) * 0.5 + 0.5;
画像のような見た目になります。
_CutOffで設定した0-1の値が来ると値に応じて画像がマスクされていきます

input.screen_position_yは、画面のY座標になっており
以下のコードで事前に頂点シェーダで算出して入れておきます。
float4 screen_pos = ComputeScreenPos(output.pos);
output.screen_position_y = screen_pos.y / screen_pos.w;
次に以下のコードで設定した閾値以下はアルファ値を0にするようにしています。
col.a = min(step(mask_value, _CutOff), col.a);
そして最後に閾値に応じて指定した色味を重ねる処理を入れてます。
col.rgb = lerp(_Color.rgb, col.rgb, min(1, _CutOff));
以上、出現シェーダーの補足説明でした。
スライド画像の補足
最後に掲載したスライドで静止画になってしまった画像を載せておきます。
| ページ番号 | 画像 |
|---|---|
| 11 |  |
| 12 |   |
| 13 | |
| 14 |   |
あとがき
こうした外部の勉強会での発表は初めてでしたが多くの人に聞いてもらうことができました。
イベントを用意していただいた運営の皆様、参加いただいた皆様、
版権作品を載せることを許可頂いた版元様、ありがとうございました。
これからも有志として発表活動を続けていきたいと思います。
©久保帯人/集英社・テレビ東京・dentsu・ぴえろ ©KLabGames
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのゲーム開発・運用で培われた技術や挑戦とそのノウハウを発信します。