2Dイラストレーターが初めて3Dを活用したイラスト制作に挑戦してみた①3D編
クリエイター紹介企画 第4弾は、2Dイラストレーター蔡さんです。
今回は社内で「3Dを利用して、効率的にイラスト制作ができないか?」がテーマになることが多いので、3D制作が初めての蔡さんに3Dを利用してのイラストを描いていただきました。
クリエイター紹介

蔡さん 2Dイラストレーター
クリエイティブ部所属 2Dイラストレーター(入社5年目)
キャラクターイラストを得意とし、女性も男性も描ける稀有な存在
特に動きのあるポーズや感情表現に秀でており、「かわいい」、「かっこいい」だけじゃない、確かにそこに存在する生きたキャラクターを描くことができる。
作品紹介
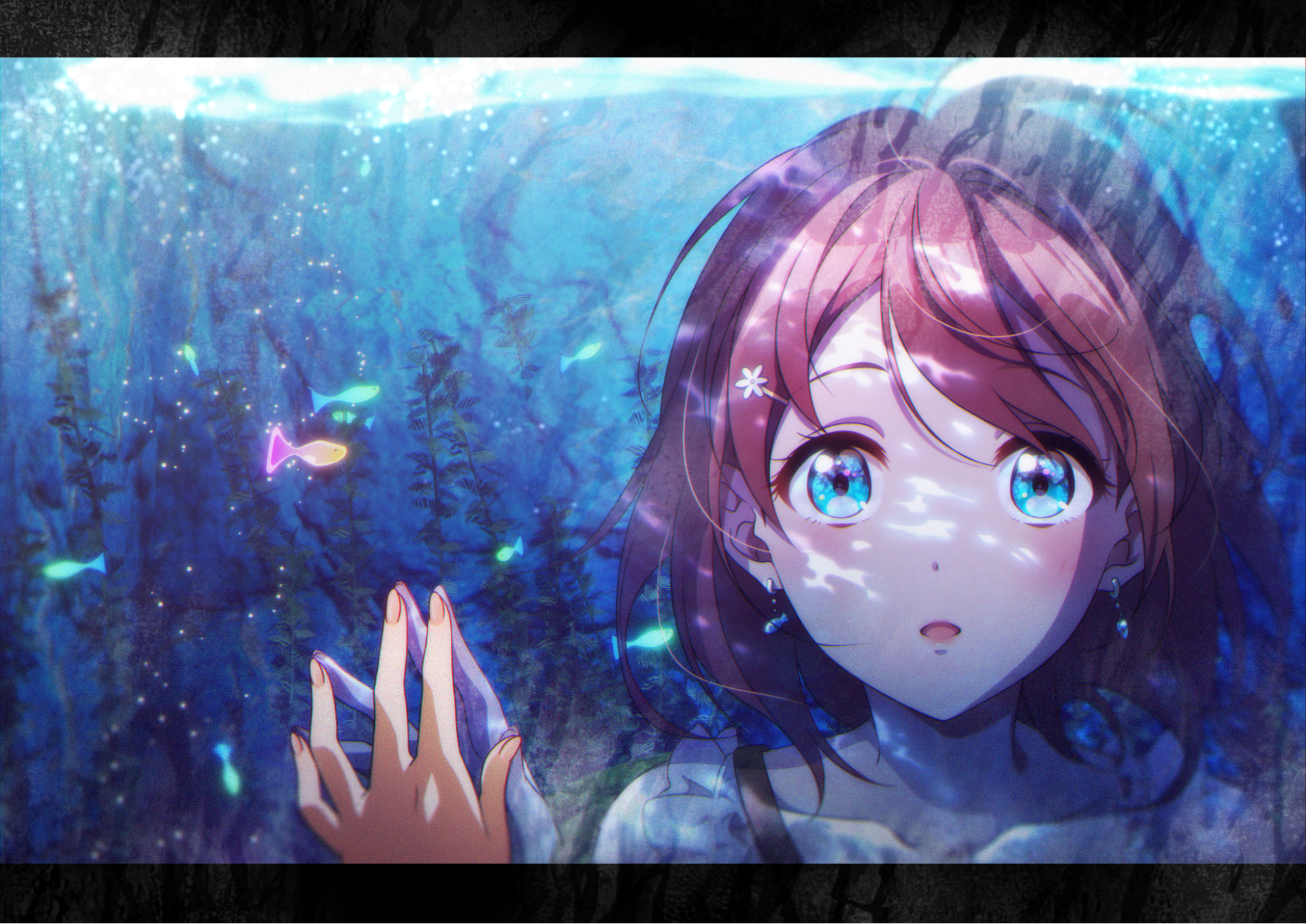
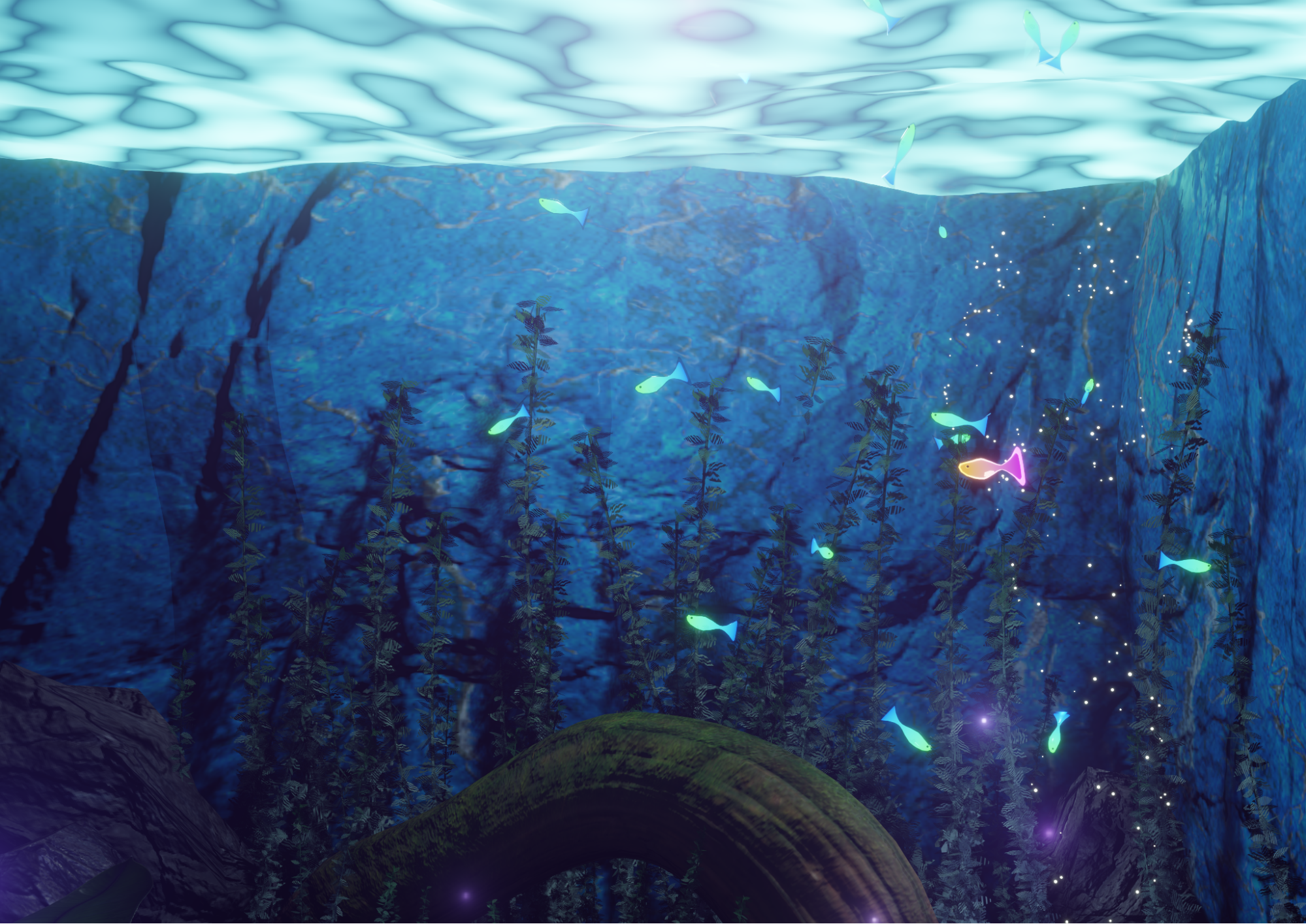
今回は「アクアリウム」を主題にして制作しました。
普段は描くのが難しい背景を、3Dを使用してイラストにできないかと考え、初心者ながら実際にBlenderを使って、映えるアクアリウムを作ってみました。
以下の絵ができるまでの工程を簡単にザザッと紹介します!!
今回は、【3D編】です。後日、3Dと2Dをどう合わせたかの【イラスト編】を更新します。

3Dができるまで

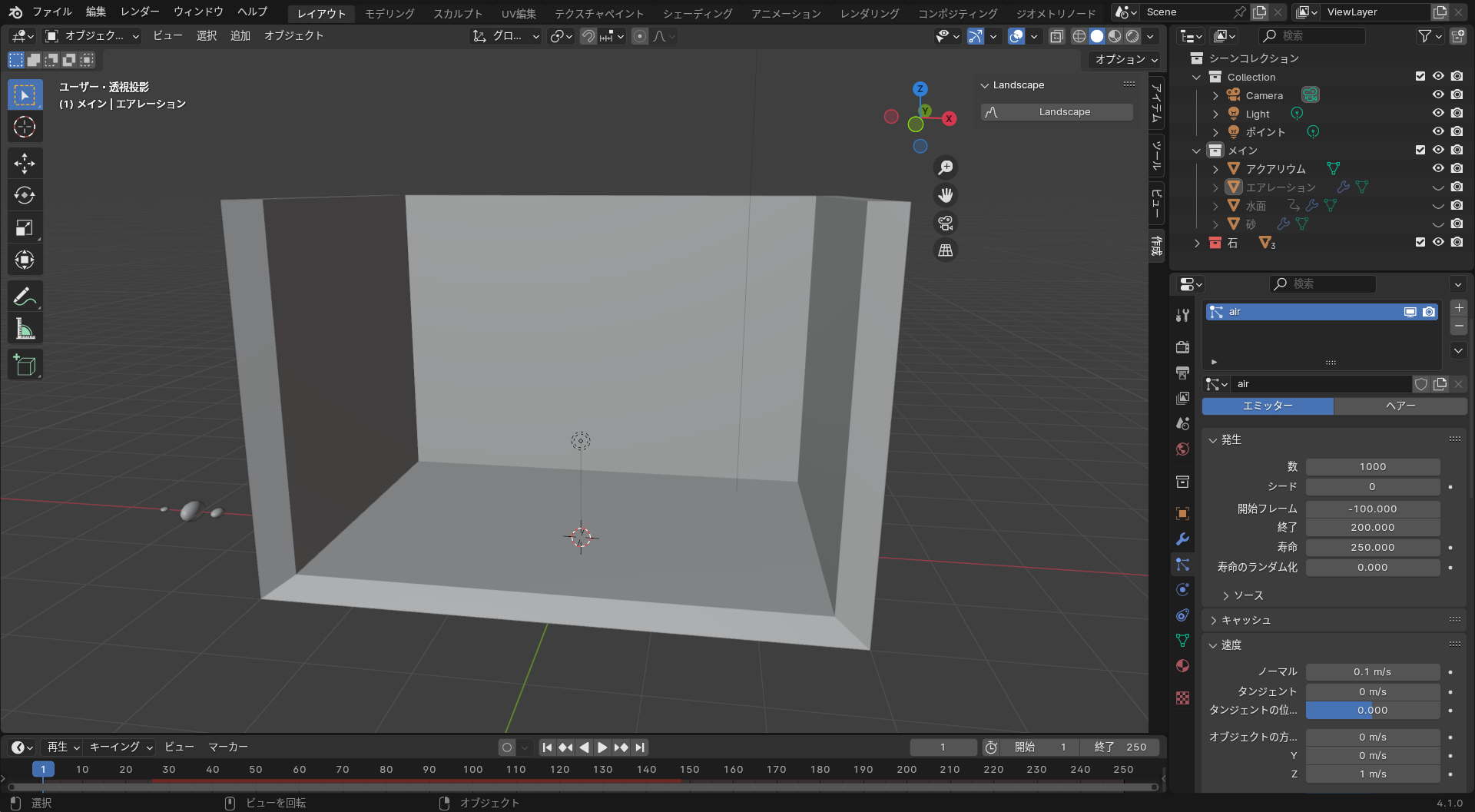
まず水槽の形を作ります。以降、小物はすべてこの枠の中で制作しました。
主の機能:基本ショットカットキー(移動、拡大縮小、削除、面の差し込み、面を貼るフィル)など

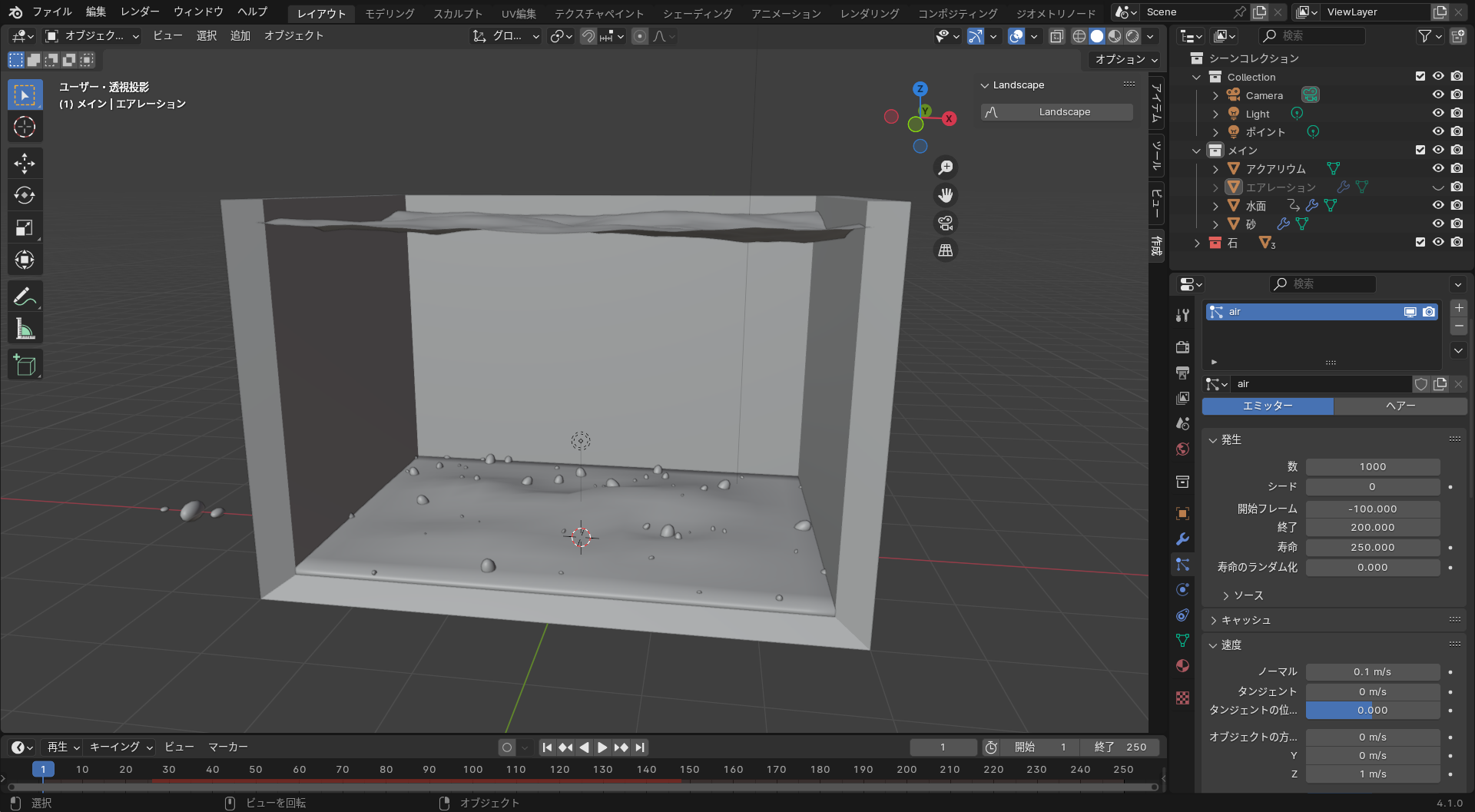
水面と砂と小石を制作します。
小石はICO球から作成した方が楽です。オブジェクトの複製をして、パーティクルシステムを追加することによって、ランダム生成ができるようになります。

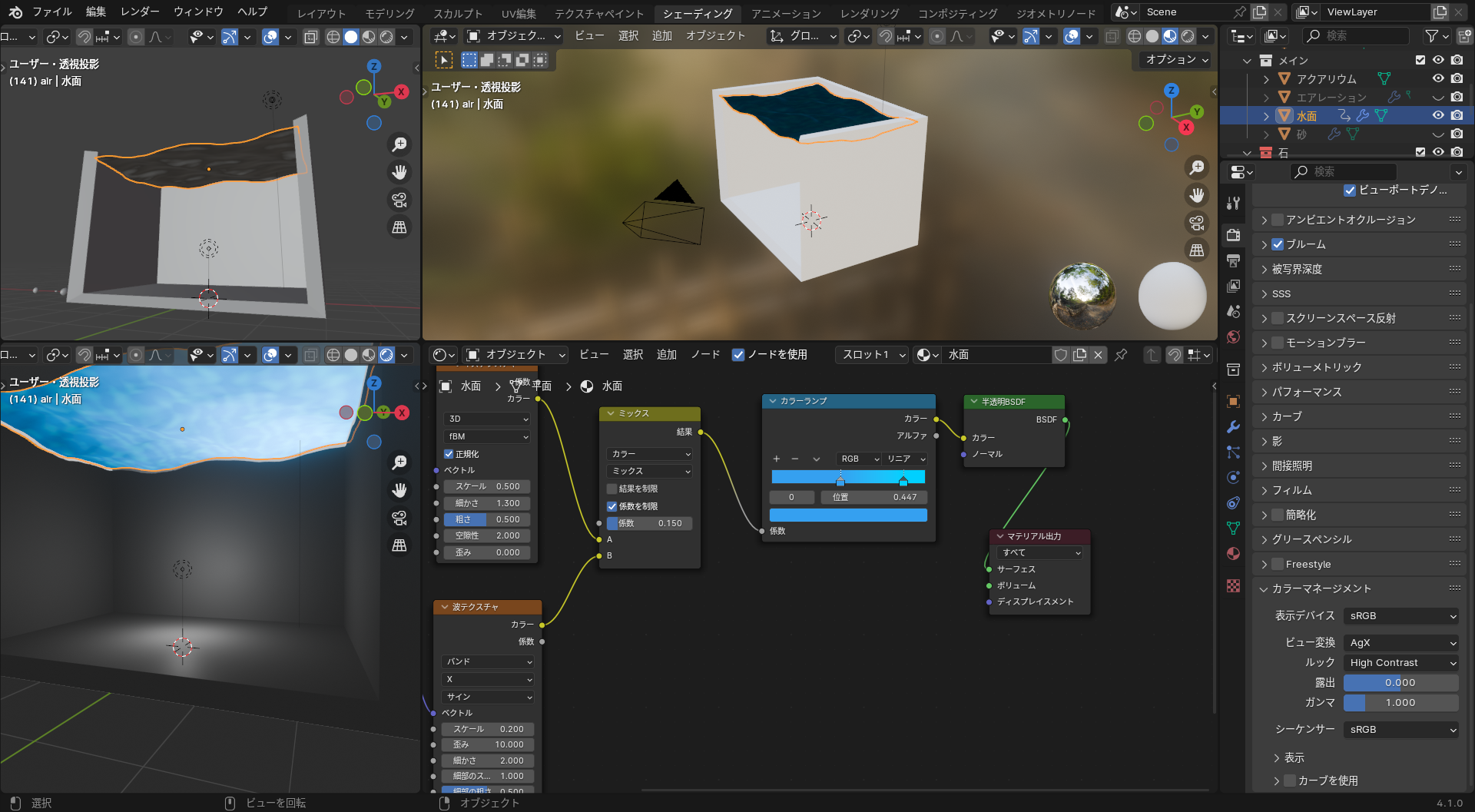
シェーディングで水面の色と流れと反射を作ります。
ここでアニメーションも追加し、水面の荒れ具合はランダムに生成し、後ほど好きにレンダリングできるようにします。

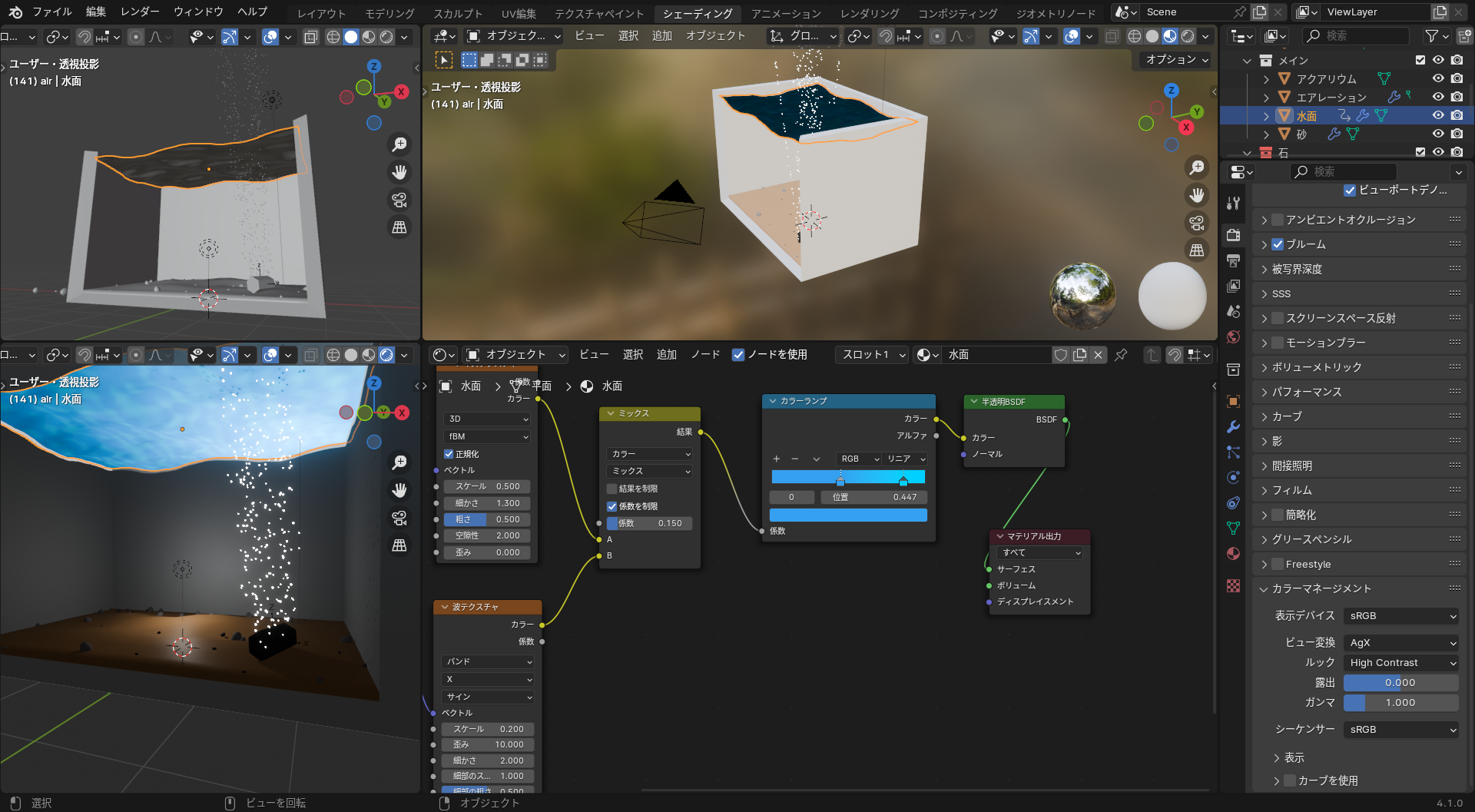
砂の色もざっと決め、エアレーションをモデリングし、吹き出し泡を制作します。
泡に発光効果とアニメーションをつけておきます。

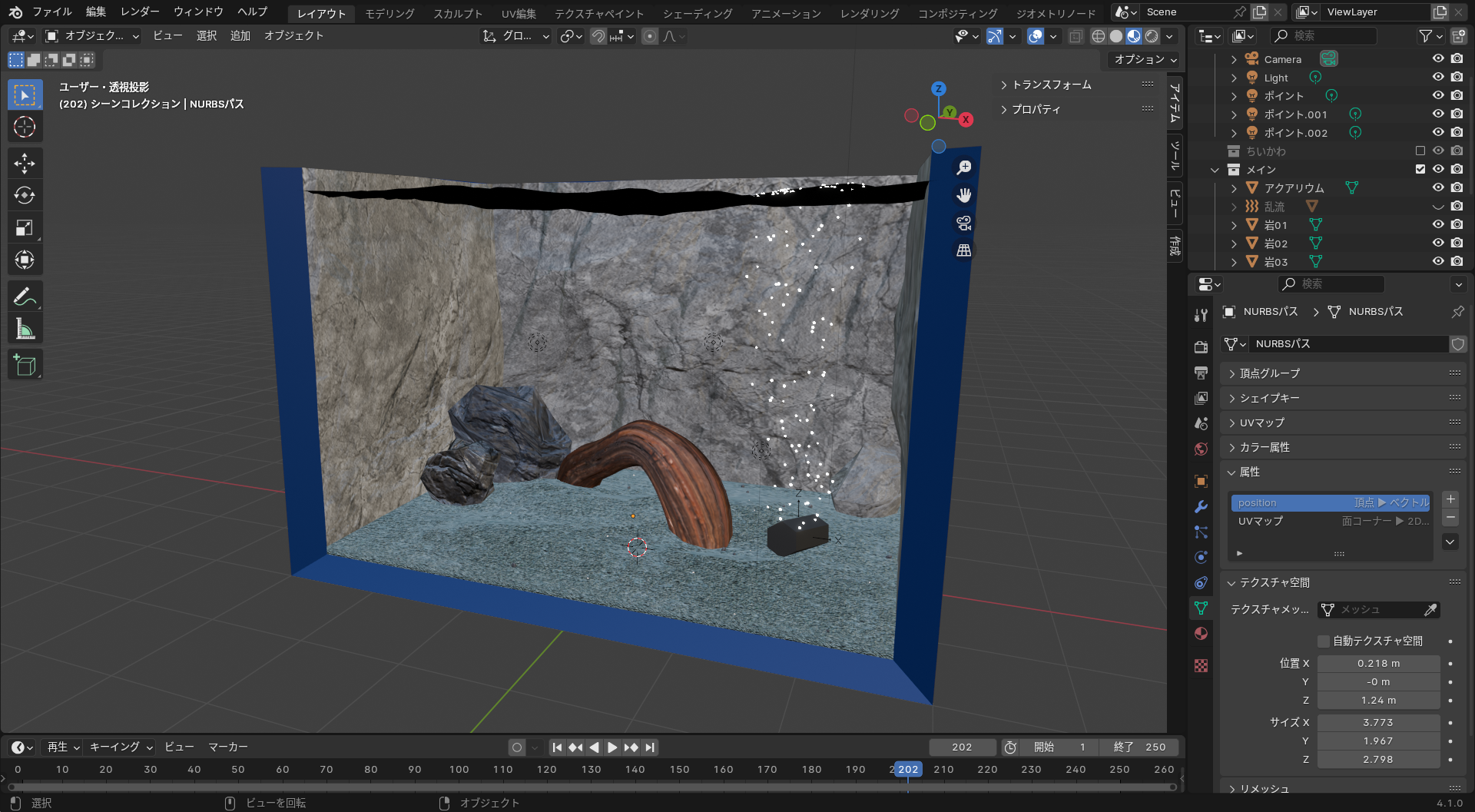
もっとアクアリウムっぽくするため、流木、岩、石壁も作っていきます。
マテリアルはsketchfab公式サイトで無料で使用できるものをダウンロードして使用しています。

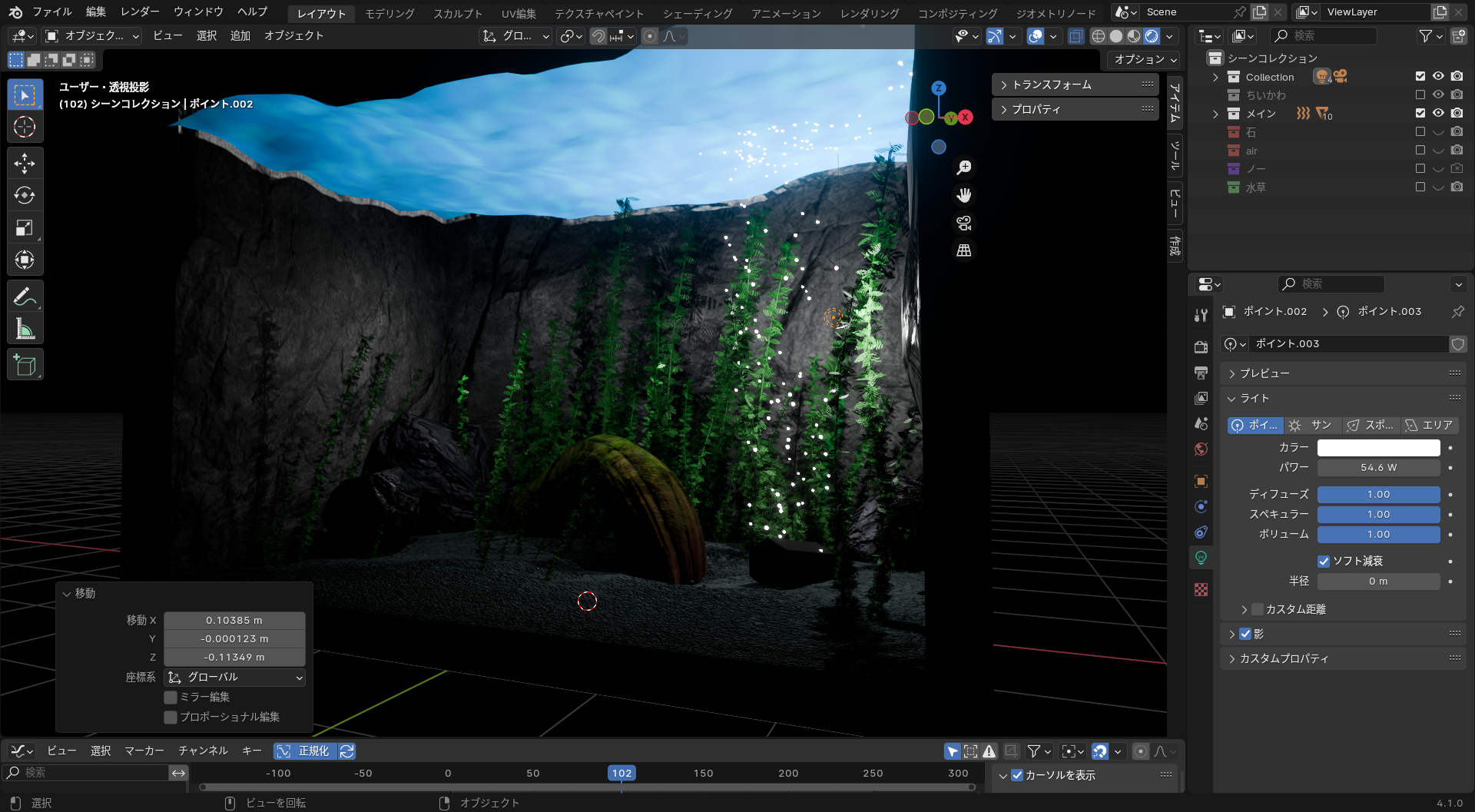
水草とポイントライトを追加します。
水草はペイント機能を使って透明度を調整することによって、グラデーションの変化演出ができるようになります。

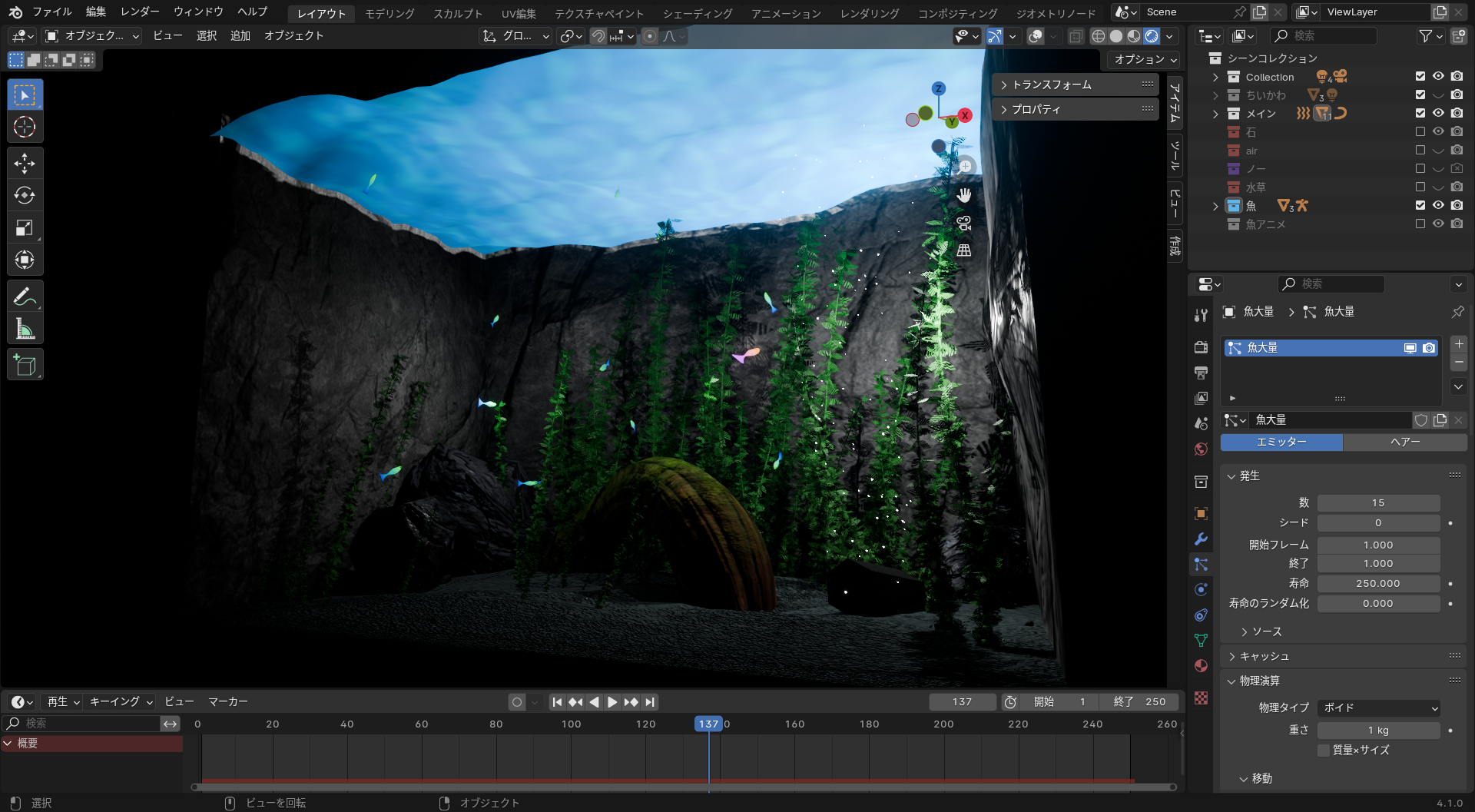
魚をモデリングしたらテクスチャーで色合いを調整して作ります。
アニメーションを付けることで泳いでる時のリアルさが増します。

最後に照明の色を調整したり、光の筋を落としたり、雰囲気をある程度作り込んで、アニメーションを再生し、いい感じのところで止めて、レンダリングをして完成です。
ーありがとうございました。
次回は完成した背景とイラストを合わせていく流れを紹介します。
「2Dイラストレーターが初めて3Dを活用したイラスト制作に挑戦してみた②イラスト編」
をお楽しみに!
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。