データドリブンデザインの可能性
こんにちわ。UIUXグループのcoomaです。
デザインは分析可能?

さっそくですが、こんな疑問を感じたことはないですか?
「デザインの良し悪しや、売り上げへの影響を数値で分析することってできる?」
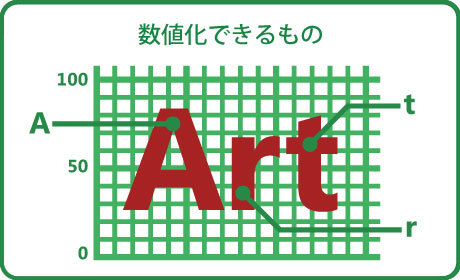
アートは感覚的なものなので、それを数値にすることは難しいです。そのため、何が良いか、何を作るかは、好みだったり、声の一番大きな人の意見に左右されがちです。会社組織に在籍するアーティストなら、何度も自分の信念を曲げる悔しさを味わったことがあるに違いありません。
そこでロジカルにデザインの回答を導き出すための「デザインを分析する」という、過去の経験を踏まえ、これから注力していこうとしている取り組みとその可能性について話したいと思います。
デザインの良し悪しの指標として、まず「クオリティ」が挙げられます。じゃあクオリティって一体なんなんだ?まず、ここで躓きます。クオリティの定義が「丁寧さ」「ファン受け」「技術力」など、複合的かつ曖昧なので、これを数値化する術はありません。
2018のアドベントカレンダーでは「クオリティ」を成果物の分析という切り口ではなく、「技術力×時間」によって割り出されるものと定義し、労働環境改善の話として取り上げました。技術力を高め、効率化によって制作の時間を増やすことで、クオリティの量を増やすことができるという話しです。
今年は、この「クオリティ」そのものを科学的に改善する方法について取り上げます。なので、感覚的な話ではなく、アウトプットの成果物と、その結果の数値変化のみを材料とした取り組みの紹介です。その取り組みがどのようなものか、意味があるのかどうかも含め、ヒントになればと思います。
仮説の重要性
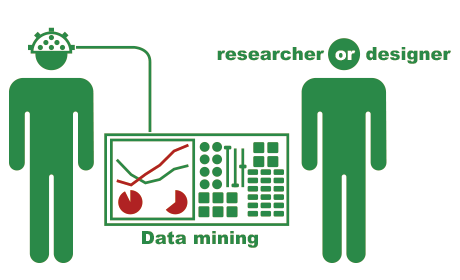
私はデータの専門家ではないので、分析の手法については説明しません。デザイナーとしてデータとどう向き合うかという話しになります。分析方法には色々な手法があります。視線解析のアイトラッキングや、二つのデータを比べるABテスト、ユーザーの遷移などを分析するプレイサイクル解析、いずれも専門的知識が必要であったり、ビックデータを扱う難しさがあります。ただ、それらの専門家に会って、話を聞くうちに分ったことがあります。それは「データだけでは意味をなさない」ということです。
配信された二つのデザインを比べて、一方の結果がデータとして良かったとします。デザイナーはそこから何を得るでしょうか?良い方のデザインを作った人が全部AさんならAさんが良いデザイナーだということでしょうか。デザイナーは時折、結果の良かった施策に対して「あれはデザインが良かったからだ」と内心で一喜一憂したりします。しかし、もしかしたら、商品のパラメーターが良かっただけかもしれません。
データは計測しただけでは、ただの事実でしかありません。ましてや一回ではなにも明らかにはなりません。「アイトラッキングをしても、あまり成果がなかった」というのを何度か聞いたことがあります。問題は、その結果に対して、どのような仮説を立て、次のアクションをどうするか、です。その結果、どの仮説が正しかったかが分かります。ただ、ここで強調したいのはこのPDCAではなく、仮説を立てるのはコンテンツの文脈(コンテキスト)を知る人にしかできないということです。つまりデザイナーだけが立てられる仮説があるということです。

科学的デザインの効用
過去の事例ですが、ある球団のコンテンツを制作していた時、どのようなコンテンツがユーザーに人気なのか調査することにしました。そこで待ち受けを作成し、無料で配布しました。その時、待ち受けのタイプを、いくつかの言葉に分類し、4タイプを3人のデザイナーそれぞれ作成し、計12枚を配信しユーザーセグメントごとにダウンロード数をとりました。結果、一つのタイプに人気が集中しました。
そこで調査終了にせず、そのデザインタイプの何が良さなのか、調査することにしました。人気タイプのデザインをさらに言葉で分解し、モチーフとパレット、テイストに分け、組み合わせて12種類のデザインを配信しました。そこから明らかになったのは人気のモチーフや、パレット、テイストがあることでした。
その結果を踏まえたコンテンツを配信したところ、売り上げが3倍以上になりました。その理由は、販売数だけではなく、費用対効果が上がったことにあります。作るべきではないコンテンツに無駄なコストをかけなくて良くなり、ディレクションコストも減少しました。何を作るかが一目瞭然なためデザイナーが迷うことがなくなったのです。根拠のあるデザインの利点を考える時、このことは大事なポイントです。
実のところデータで導き出したデザインは予想の範囲内でした。しかし、もしデータ分析だけならこの答えにはたどり着かなかったかもしれません。コンテンツを知るデザイナーだからこそ立てられた仮説とアクションではないかと思います。
データ分析に必要な環境
上の事例のように、テストを繰り返すことができれば良いのですが、実情はそんなに簡単ではありません。同じ条件ですべてがKPIという結果に落とし込めるわけでもありません。例えばデザインのカラーパレットという要素だけを切り離して分析するのはデザイナーだけでは難しいでしょう。データの分析に詳しいエンジニアが社内で仕事を探してフラフラしている確率となると絶望的です。
現在はGoogleアナリティクスなど、手軽にデザイナーでも扱えるような分析ツールが用意されていて、いちいちツールを再発明する必要はありません。それに、一時期は500万円超えと言われていたアイトラッカー調査も現在では10万円もあれば機材が手に入るようになりました。脳波を調べるEEGやfMRIも企業単位で手の届くところまできています。
何よりGoogleScholaで検索すれば、専門家による、アートの分析に関する多くの論文を手に入れることができます。認知科学の分野の進化はめざましく、多くのデザイン関連に関するメタ分析論文が出回っています。何も、一企業が高価な機材を使い専門家を雇いデータを分析する必要はないのです。手軽にちゃんとしたエビデンスを手に入れることができます。課題は、論文を元に「こうなんです」という仮説を受け入れる企業文化があるかというところかもしれません。
デザイナーは変われるか?
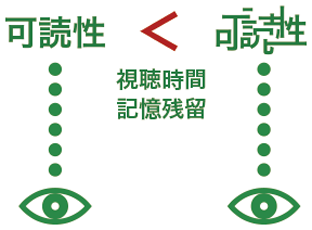
時に分析の結果がデザイナーにとって衝撃的なことがあります。これまで良いとされて来たデザインのセオリーと反したりするのです。例えば、文字の可読性に関しては、「非流暢性」と言って、読みにくい文字が使われているほど、視聴時間が長くなり、ユーザーの記憶に残ると言われています(Diemand-Yauman,2011)。

それから、広告効果が高いのは、画像中心で余白がある美麗なデザインよりも、文字の方が重要であることが調査により明らかになっています。科学的な広告の先駆者でもある、ジョン・ケープルズは「広告をデザインする時は芸術性を捨てなければいけない」と言っています。
もちろん、ブランディングには美麗なポスターの方が効果があるかもしれません。しかし、訴求バナーのような、広告商材の場合、通常のデザインセオリーが通用しないことが多いようです。その時、デザイナーがそれを受け入れられるかが問われます。
過去にデザイン分析をした時「デザインはデータ化できない」という意見により、分析結果が破棄されることがありました。これから検証方法がさらに進化していく中で、デザイナーは何を信じるのか、その在り方自体が問われていると感じます。
現状のKPI重視の傾向では、売り上げと、アートの良し悪しを切り離して、考えることが難しいでしょう。企画の良し悪しを切り離すのも同様に難しいのですが、大元を作成する企画に売り上げの責任がのしかかるため、アートの方向性に関しては企画に頼らざるを得なくなります。そのため、必然的に、企画側がアートへの影響力を強めることになります。
アートは正解がなく誰でも意見が言うことができます。時には、好みでの判断が、アウトプットに大きな影響を与えることがあります。デザインのデータ分析は、企画と制作の関係の図式を変える力を持っています。アーティストのロジックにエビデンスが与えられ、大きな交渉力を持つようになるでしょう。
これまでは感性やセンスがデザインにおいて覇権を握ってきました。クオリティ重視思考ですね。しかし、アウトプットされた細かい変数の変化で捉えれば、デザインもデータありきで考えることはできます。例えばKPIは、様々な要因が寄り集まった結果にすぎません。しかし、その結果に至る数多くの要因の中に情報が埋もれているだけです。アートが影響を及ぼしているパラメーターがどこかに潜んでいるはずです。
KPIからOKRに
大切なのは仮説です。
「より良いUXにすれば、ユーザーのアプリの滞在時間が変化するはず」
例えば、これを元に、ユーザーのプレイサイクルを可視化を計画します。トータル滞在時間と、ページごとの滞在時間、どのページに遷移しているか、その割合。これをユーザーセグメントごとに取得し、可視化してみます。
アプリがリニューアルに失敗して炎上したというニュースを時々耳にします。理由は実態に即した改善ではなく、こうすると良いんじゃないかという一方的なお節介があったと推理できます。作り手のバイアスに陥っているのだと思います。しかし、リニューアルに対してユーザーはこう感じているかもしれません。「いつものボタンどこやった?」
想像とセンスだけではどうしても、運頼みになってしまいます。実際にどんな風に遊ばれているのかを調べるだけで、それは想像から仮説になります。可視化された図をみて、実際に使われていない遷移、本当にいて欲しいページでの滞在時間などを他と比較して見ることができます。
データは答えなのではなくて、事実を元に、仮説を立て、検証するための地図と言えます。その図から色々なことを読み取ることができます。楽しいのはここからです。つまり、どう感じさせたいのかをデザインするのです。その図から、現在のUXを知り、どのように改善するか具体策を考えればよいのです。
「このボタンはいらないんじゃないか」「デザインをこう変えればもっと押されるようになるのでは?」。その時OKR的な捉え方で「より良いUXにする」という定性的な目標に対して、特定の変数を鍵にして、アクションを組み立てます。そのボタンの押下率が増えるか否か。ゲームコアの滞在時間の比率が増えたかどうか。そこでPDCAを回せば改善への道筋ができます。

データの可視化はクリエイティブ!(まとめ)
データ分析というと、専門家のみのものでひどく難しいような印象が初めはありました。しかし、やってみると実はとてもクリエイティブなものだと感じました。コンテキストを前提とした仮説の検証や、データの可視化など、むしろデザインのデータ分析において、デザイナーの領分だと感じました。データは答えではなく、物語のように色々な解釈を許します。仮説からデザインを組立てる能力は、デザイナーにとっての新しいクリエイティブスキルになってくるでしょう。
その中で大きな鍵となるのはデータの可視化ではないかと思います。デザイナーがみて、そこに解釈を入れられる図ができれば、もっと多くのデザイナーが分析に参加できるようになるはずです。それ自体をデザイナーがデザインすれば、データはデザイナーのミューズになるでしょう。根拠と目標をもってデザインを決定することができるのです。
「デザインには答えがない」と言われています。そのため、デザインは多方向からの感覚的な意見に振り回さることになります。しかし、これからは、多くのデザインに科学的な根拠を与えることができるようになるでしょう。データ・ドリブンデザインは、その理論に実体を与え、マスと対話するための強力なツールの一つになるでしょう。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。