Substance Designerを使ってテクスチャを作る!
この記事はKLab Creative Advent Calendar 2019 の14日目の記事になります。
こんにちは、KLabGames エフェクトデザイナーの丸Qです。
この記事では最近話題になっているSubstance Designerについて語っていきたいと思います。
Substance Designerはテクスチャ制作でお世話になるツールで、元々背景モデルで使用されている印象がありました。
しかし、3Dエフェクトのテクスチャ制作等でも使用されており、実際私が所属している案件でも導入されております。
そんな「Substance Designer」を使用して簡単なエフェクト用テクスチャを制作してみようかと思います。
細かくツールの使い方を理解するというより、とにかく「Substance Designerを使ってテクスチャを作る!」ことを目的に記事を書いておりますので、その点だけご了承ください。
作ってみるテクスチャ
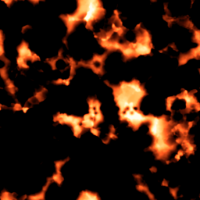
今回は下画像のようなオーラや炎の表現で使用でき、かつ比較的簡単に作れるテクスチャを制作してみようかと思います。

ちなみにこんな感じに使用出来たりします。

ツールを起動して新規グラフを追加する
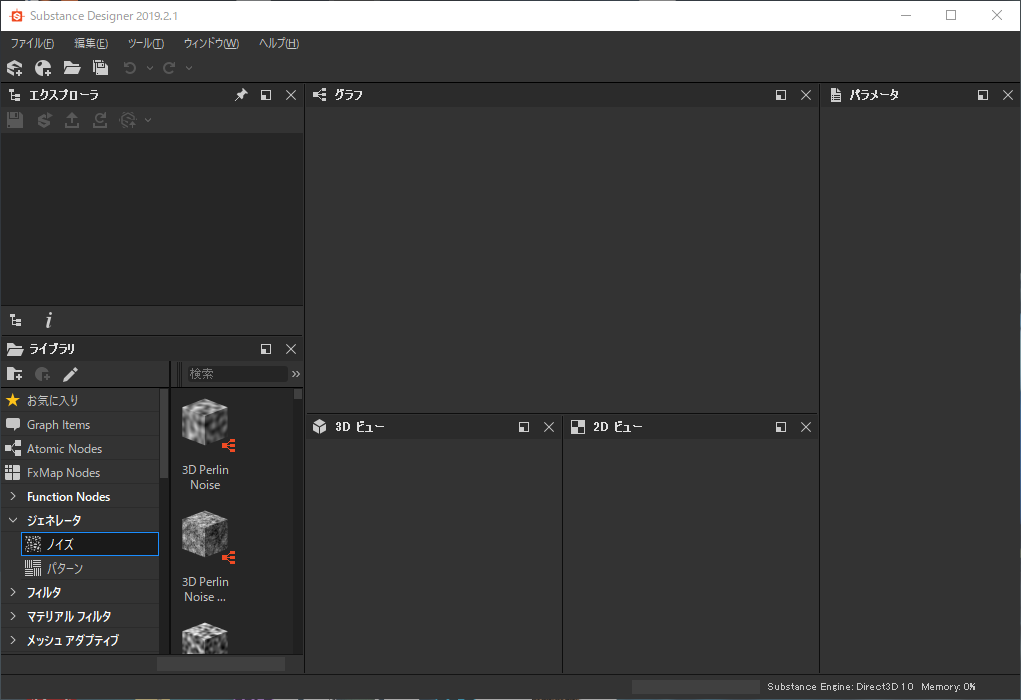
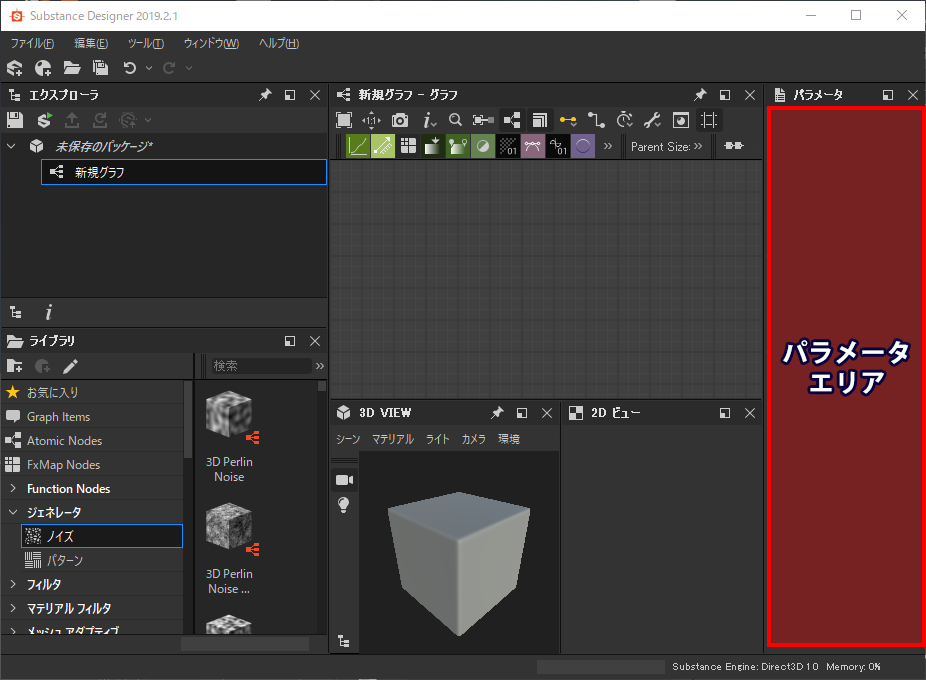
まずはツールを起動してみます。
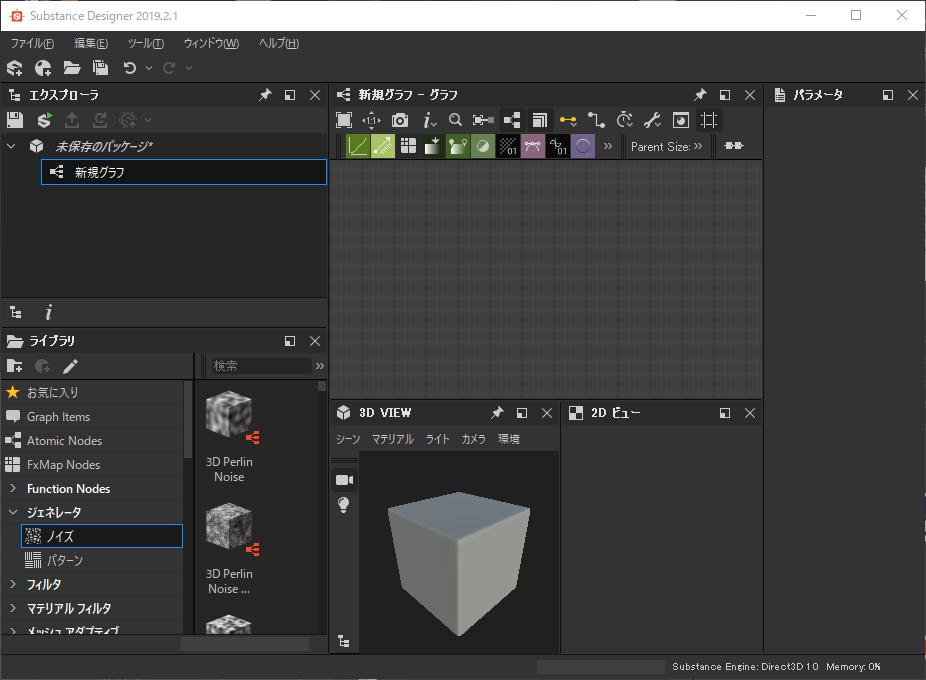
すると下記のような画面になります。

最初に新規グラフを作成してみましょう。
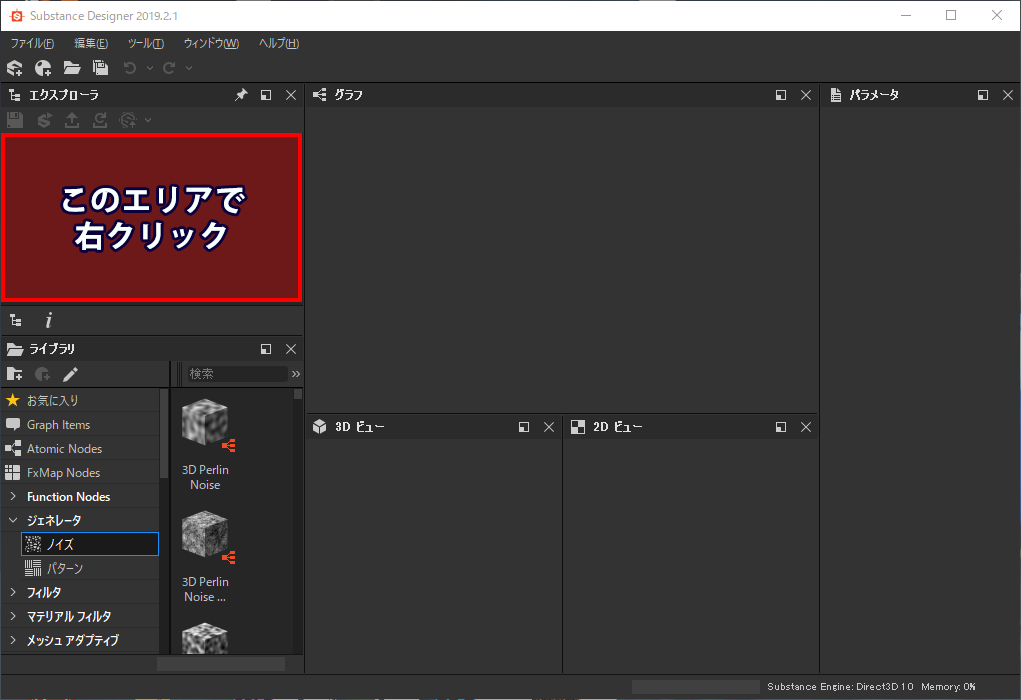
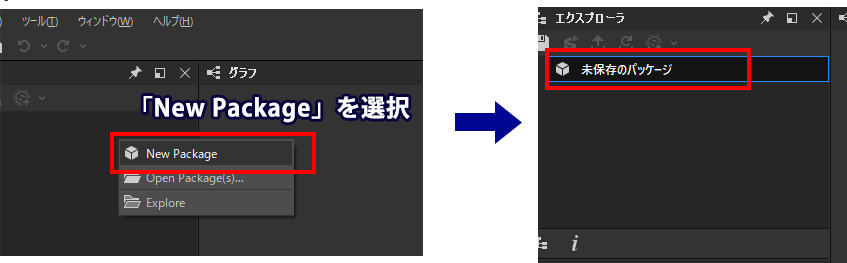
まずは下の画像のように操作を行ってみてください。

「New Package」を選択すると「未保存のパッケージ」がエクスプローラに追加される。

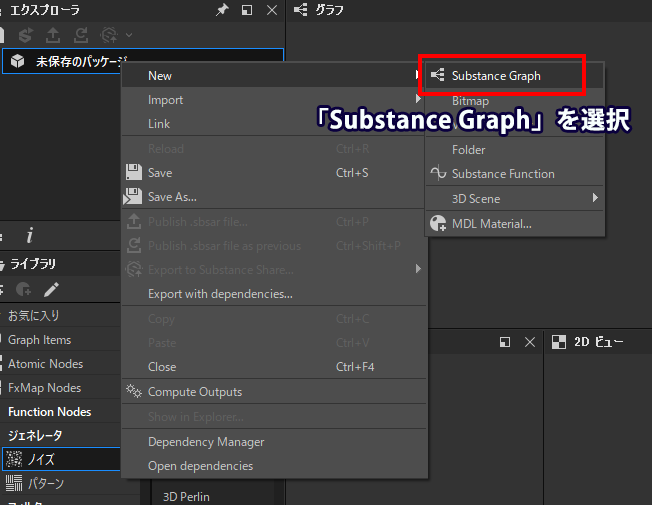
「未保存のパッケージ」を右クリックして、「New」→「Substance Graph」を選択する

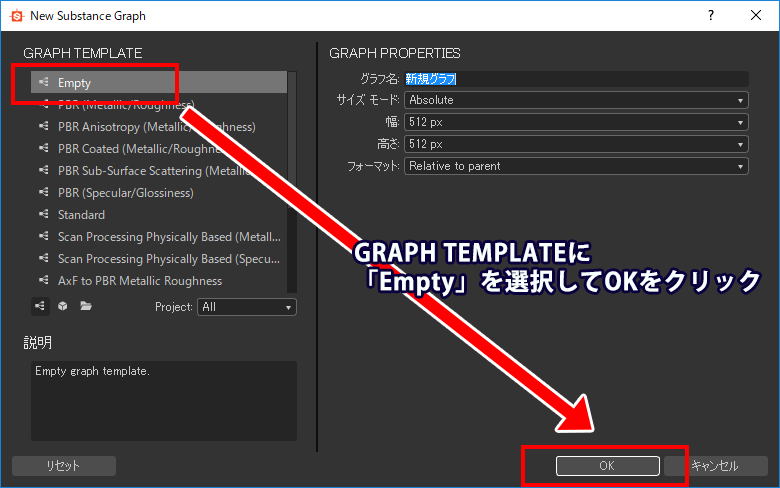
下のような画面が出てくるので、GRAPH TEMPLATEに「Empty」を選んでOKをクリックする

「新規グラフ」が追加される

ノードとは?
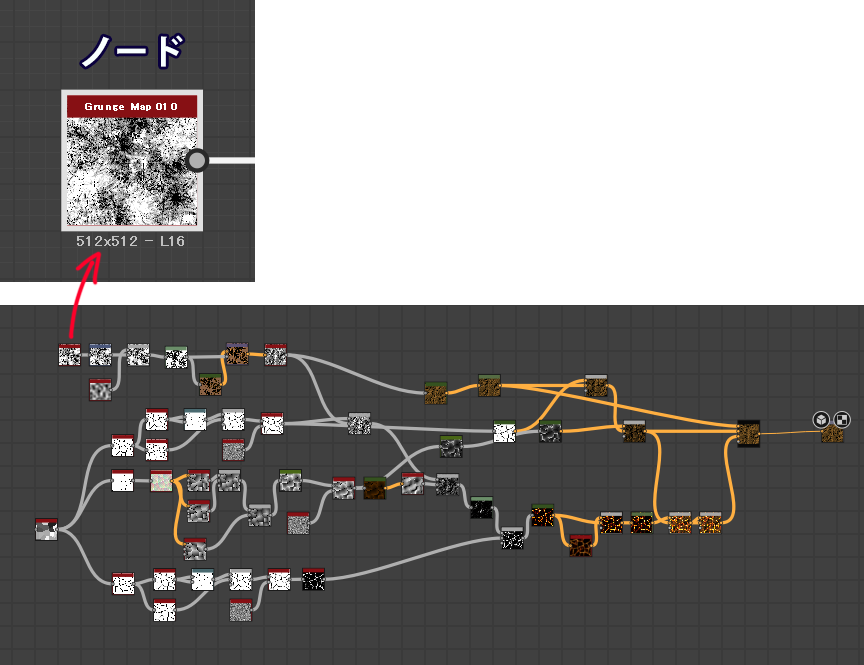
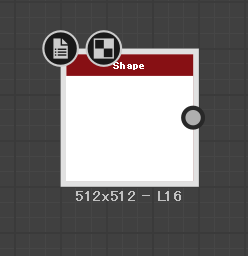
まずノードというのは下画像のようなものになります。
ノードには様々なエフェクト効果があります。
このノードを繋ぎ合わせていくことで最終的に欲しいテクスチャを出力していくのです。

ベースとなるテクスチャの制作
それでは早速やってみましょう。
まず最初に「Shape」ノードをグラフエリアに追加して、基盤となる画像を作りましょう。
ここでノードの追加には2通りあります。
お好みの方法でノードを追加してみてください
ノード説明
| Shape | ベースとなる形状を選択、入力できるノード |
【その1】
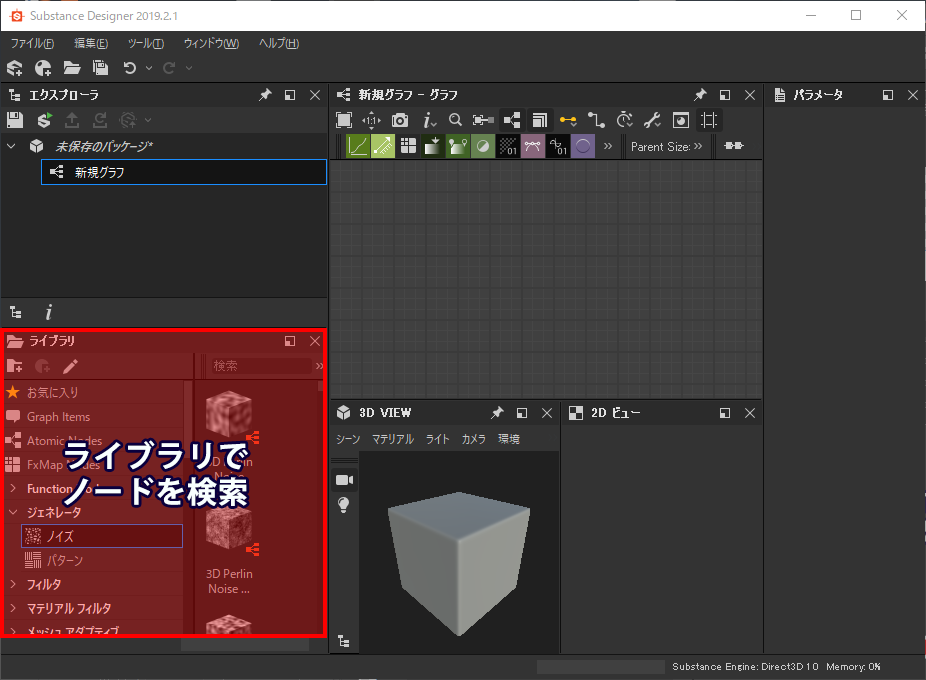
ライブラリエリアでノードを選択、追加する方法です。
下記の画像の箇所でノードを検索、または選択して追加していくことが出来ます。


【その2】
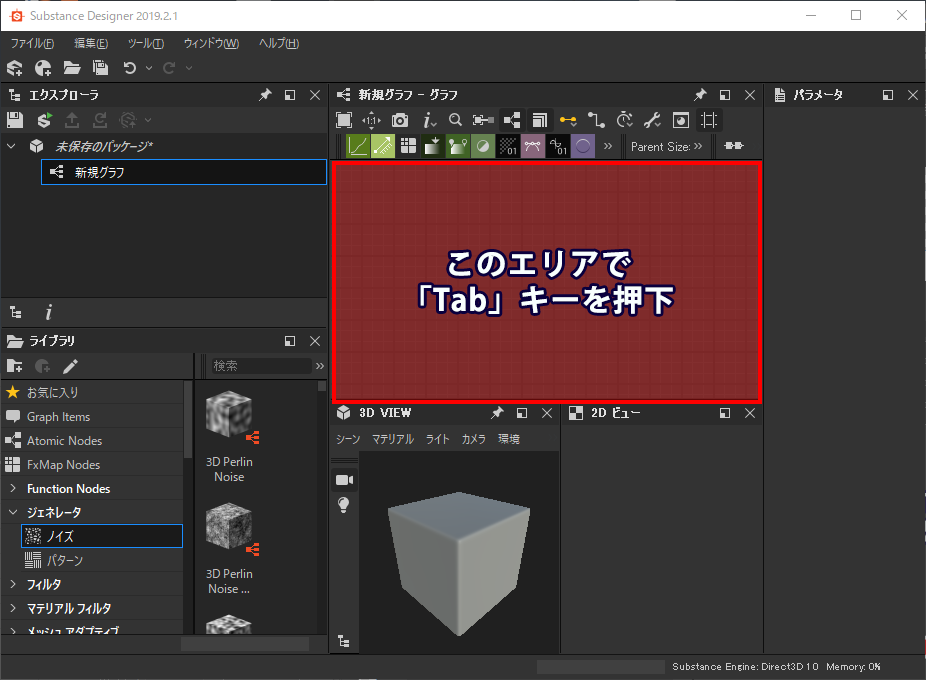
もう一つの方法で、「Tab」キーを使用してノードを検索、選択する方法があります。
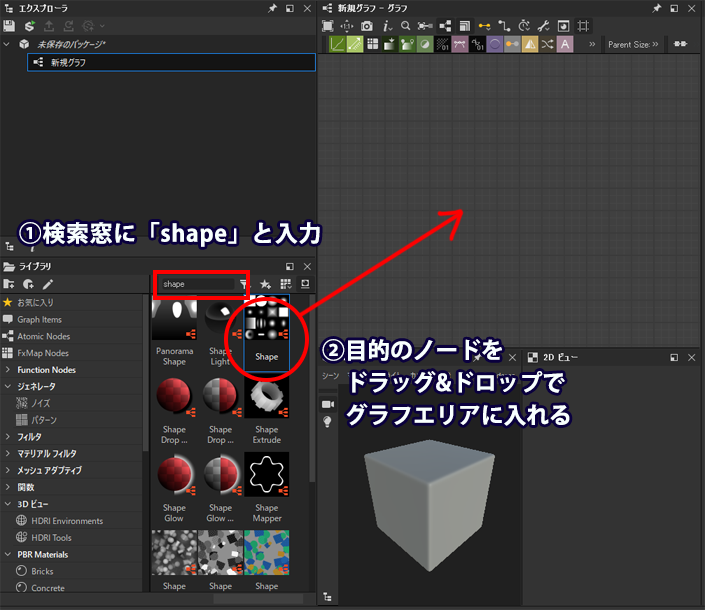
下記の画像を参考に追加してみてください。

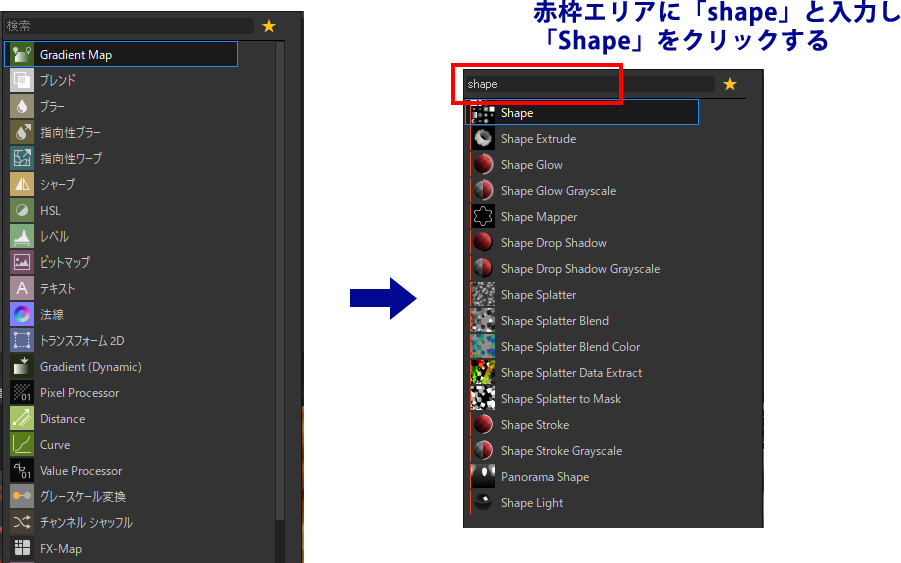
画像のような画面が出ますので、そこの検索エリアに「shape」と入力して、目的のノード「Shape」を選択してください。

【結果
さて、これら二つの方法で
グラフエリアに「Shape」ノードが追加してください。

ノードのパラメータを変更してみる
次に呼び出したノードのパラメータを調整みましょう
パラメータエリアは下画像の赤いエリアになります。

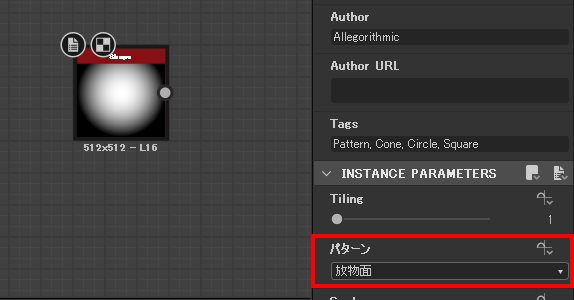
それでは先ほど呼び出した「Shape」ノードを選択してみてください。
するとパラメータエリアに選択したノードのパラメータが出てくるかと思います。
そこの中に「INSTANCE PARAMETERS」という項目がありますので、そこのパターンを「放物面」に変更してみてください。

Shapeノードの画像をランダムにタイリングする
次に同じ方法で「Tile Random」ノードを追加して、先ほど作った画像をランダムにタイリングしていきましょう。
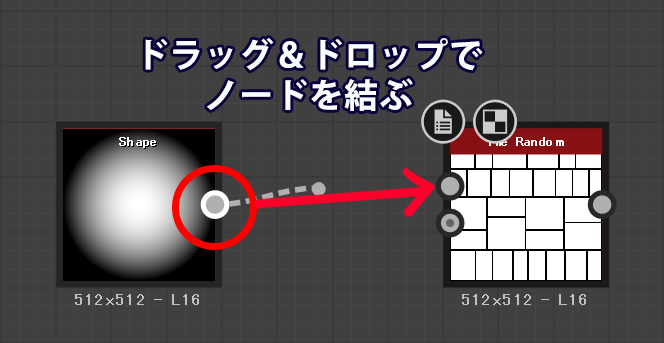
「Shape」ノードと「Tile Random」ノードを画像を参考にドラッグ&ドロップで線を接続してみてください。
ノード説明
| Tile Random | 入力されたノード内容をサイズ、配置場所をランダムにタイリングする |

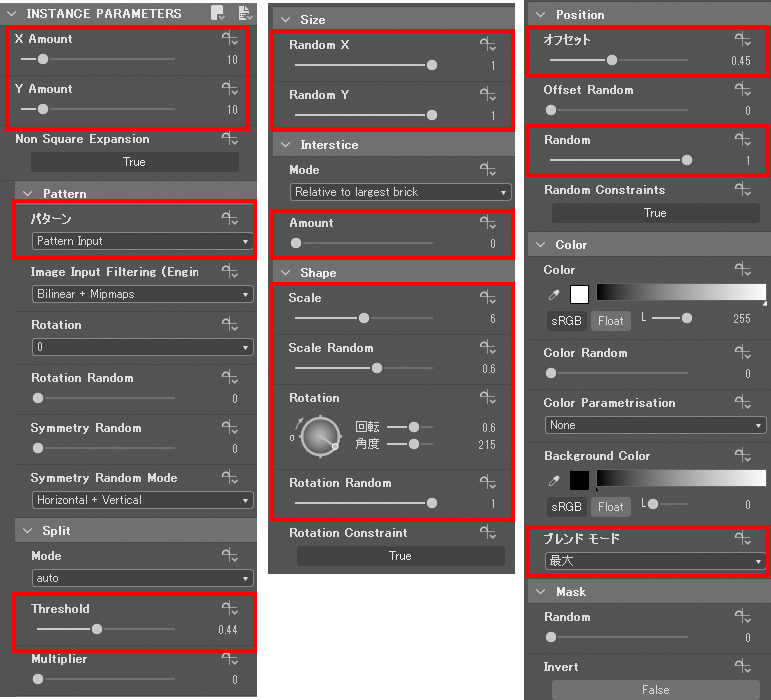
続いて「Tile Random」ノードのパラメータを調整してみます。
下画像の赤枠を参考にパラメータを調整してみてください。

下記画像のような形になったかと思います。

ベーステクスチャを完成させる
さて、どんどんノードを呼び出して接続していきましょう。
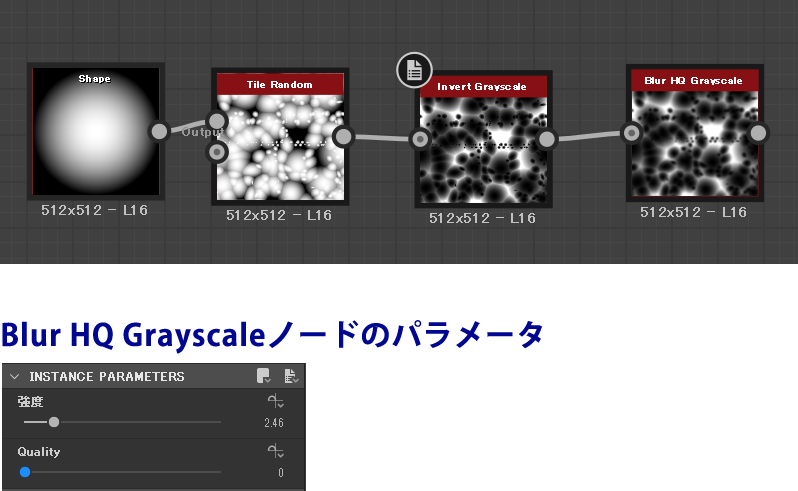
画像を参考に追加、接続してみてください。
「Invert Grayscale」ノードで画像を反転させる
- 「Blur HQ Grayscale」ノードで少し画像をボカす
ノード説明
| Invert Grayscale | 画像を反転させる |
| Blur HQ Grayscale | 画像をボカす |

質感となるテクスチャの制作
さて、次に質感となるノード群を制作してみます。
画像を参考に、次の通りにノードを接続してみてください。
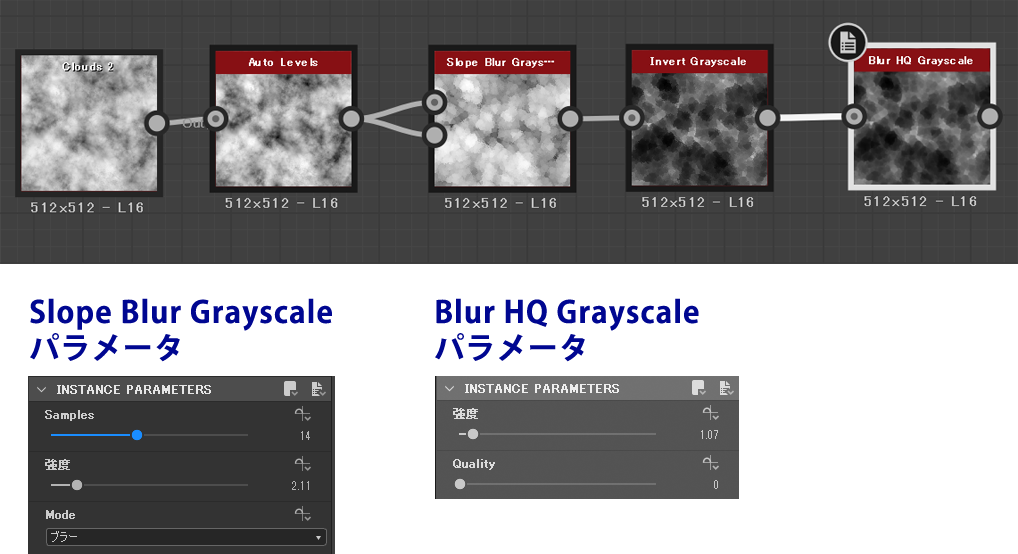
ベースとなるテクスチャ画像として「Clouds 2」ノードを追加する
- 画像の明暗をパッキリさせる「Auto Levels」ノードを追加、「Clouds 2」ノードから接続する
- ボケと歪みを付ける「Slope Blur Grayscale」ノードを追加、画像を参考に「Auto Levels」ノードから接続する
- 画像を反転させる「Invert Grayscale」ノードを追加、「Slope Blur Grayscale」ノードから接続する
- 画像をボケさせる「Blur HQ Grayscale」ノードを追加、「Invert Grayscale」ノードから接続する
ノード説明
| Clouds 2 | ノイズ系のデフォルト画像の1つ |
| Auto Levels | レベル補正のこと |
| Slope Blur Grayscale | ブラーの1つで、ボケを足しつつ歪みを入れることができる |

制作した2つのノードをブレンドして色味をつける
さて、今皆さんのグラフエリアには2つのノード群が出来ているかと思います。
それらの結果同士をブレンドしてみましょう。
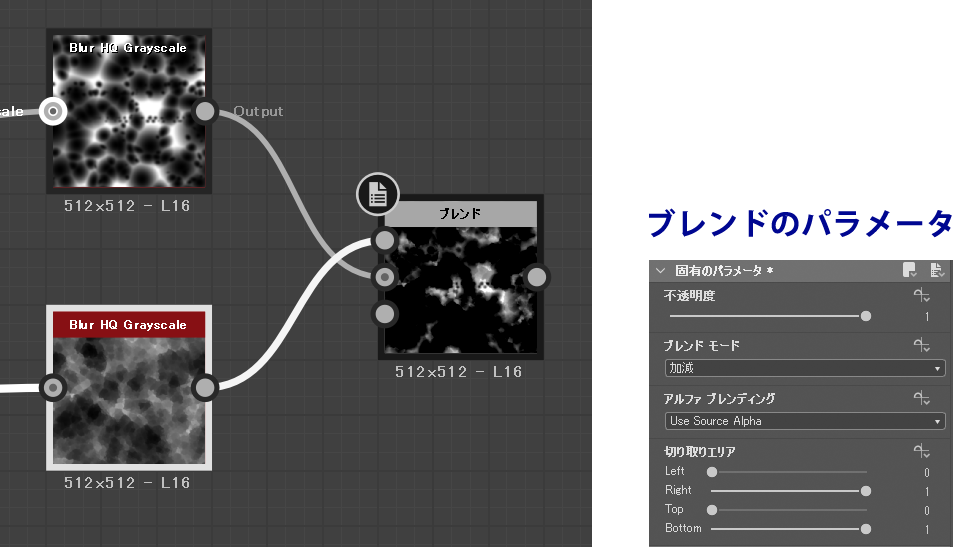
「ブレンド」ノードを呼び出す
- 1つ目のノード群の「Blur HQ Grayscale」ノードをブレンド端子の真ん中に接続する
- 2つ目のノード群の「Blur HQ Grayscale」ノードをブレンド端子の一番上に接続する
- 「ブレンド」パラメータの画像を参考に、二つの画像を加算させる
ノード説明
| ブレンド | 二つのノードの入力に対して、加算、減算、オーバレイなど様々な効果を掛けることが出来る |

ここまでくればもう一息です!
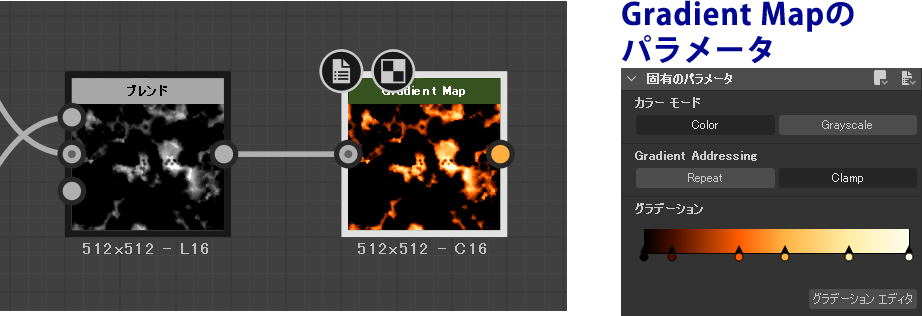
最後に「Gradient Map」ノードを接続して画像のパラメータを参考に色味を付けてみてください。
ノード説明
| Gradient Map | グレースケールのテクスチャに明度の高いところから低いところにかけて色を付けることが出来る |

これにてテクスチャは完成になります!
画像を出力してみる
それではこのテクスチャを出力してみましょう。
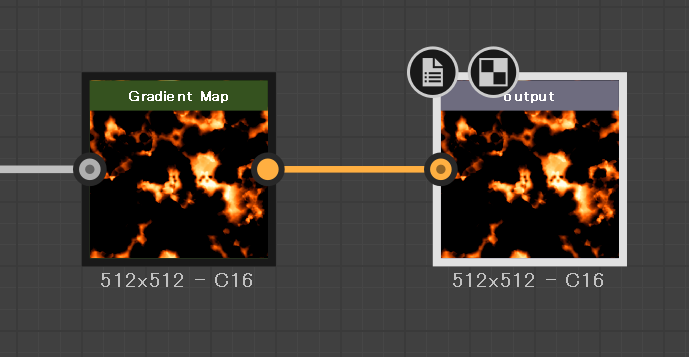
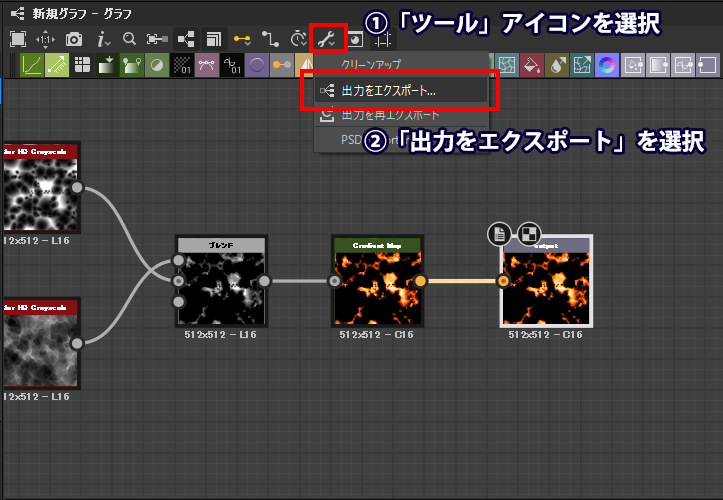
まず「出力」ノードを追加し、先ほどの「Gradient Map」ノードと接続します。
※「Tab」キーで出すウィンドウは日本語検索が出来ません。ですのでライブラリエリアで検索するか、「Tab」キーでウィンドウを出した後、下の方にスクロールして「出力」ノードを選択してみてください。

次に下画像のように選択してみてください。

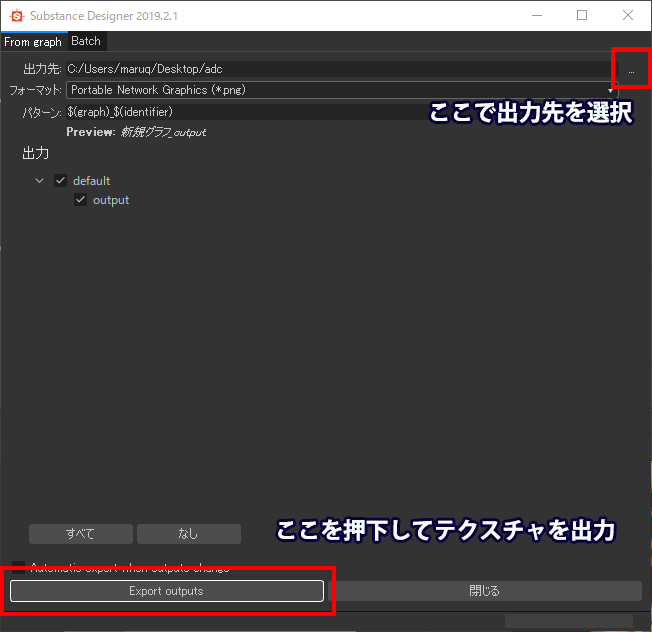
次に出力設定を選択します。
今回は出力先だけ指定してテクスチャを出力してみましょう。
「Export outputs」ボタンで出力したら、「閉じる」ボタンで画面を閉じましょう

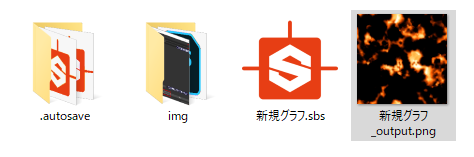
これにて無事出力されました!

最後に
如何でしたでしょうか?
とにかく「Substance Designerを使ってテクスチャを作る!」ことを目的に書いてみた形になります。
このツールは上手く使うことで様々なテクスチャを作ることが可能です。
今回の記事がSubstance Designerへのきっかけとなっていただけると幸いです。
最後まで読んでいただきありがとうございました。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。