禍つヴァールハイト・キービジュアルのメイキング
はじめに
お疲れ様です、Clemensです。
この記事は KLab Creative Advent Calendar 2018 の5日目の記事になります。
禍つヴァールハイト・キービジュアルのメイキング
キービジュアルとは?
キービジュアル(またはメインビジュアル)はゲームのフィーリングをユーザーに一目で伝えることが目的のイラストのことです。
コンセプト
禍つヴァールハイトにおけるキービジュアルのコンセプトは「荒廃した世界で、仲間と共に光を討伐する旅」です。このコンセプトをもとに、ゲームの世界観・ストーリー・キャラクターの魅力をできるだけ分かりやすくまとめ、一枚絵で格好良くアレンジし代表的なワンシーンを作り上げるのが今回の目標でした。
ミッション
今回のキービジュアルを作成するうえで、与えられ時間はたったの10日でした。
この辛口な条件をクリアするために、今回は工程を背景・レイアウト・フィニッシュの3つに分け、作業を分担することでミッション達成を目指しました。
背景は沢田匡広さん ( https://www.artstation.com/masahiro_sawada )、
フィニッシュはThird Echoesさん( http://thirdechoes.com/ )に担当をお願いし、
自分はレイアウトを担当しました。
自分の担当箇所の作業内容は以下の通りです。
- ハイディティールキャラ新規作成(2体)
- ローポリモデルブラッシュアップ(5体)
- レイアウト
- ポージング
- レンダー
- コンポ
- ディティールアップ
これらの作業内容を、限られた時間の中でどこまで適切に描画できるのかというチャレンジがありました。
そこで、一つのアングルからしか見れないトリックアートでもいい、データが多少汚くてもいい、とにかく格好良ければそれが正義!というアプローチで行きました。
レイアウトとストーリー性
今回はADの指示により背景の構成が大体決まっていたので、大勢のキャラクターを一つの画面に気持ちよく纏めることがひとまずの目標になりました。
その時の思考過程は以下の通りです。
-
読みやすさ
1.1. キャラクターのシルエットは遠くから見てもわかるのか?
1.2. キャラクターと背景は喧嘩しないのか? -
視線誘導
2.1. ユーザーが見て欲しいところを見てくれるのか?
2.2. 長く見ても飽きないのか? -
物語性
3.1. 各キャラクターの性格と立場が伝わるのか?
3.2. キャラクター同士のインタラクション性が出ているのか? -
ダイナミックさ
4.1. キャラクタの配置で自然なオーバーラップができているのか?
4.2. ナチュラルで気持ちよく不均等になっているのか?
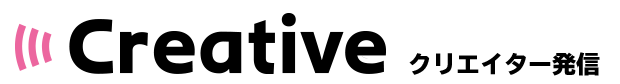
ADによる初期アイディアスケッチ → 全キャラ載せレイアウト → 3ds maxでパースと配置合わせてテストレンダー
この時、一つの大きなポイントに気づきました。それが、
「見ている人は絵の中の世界に対してどういう立場になるのか?」
ということでした。
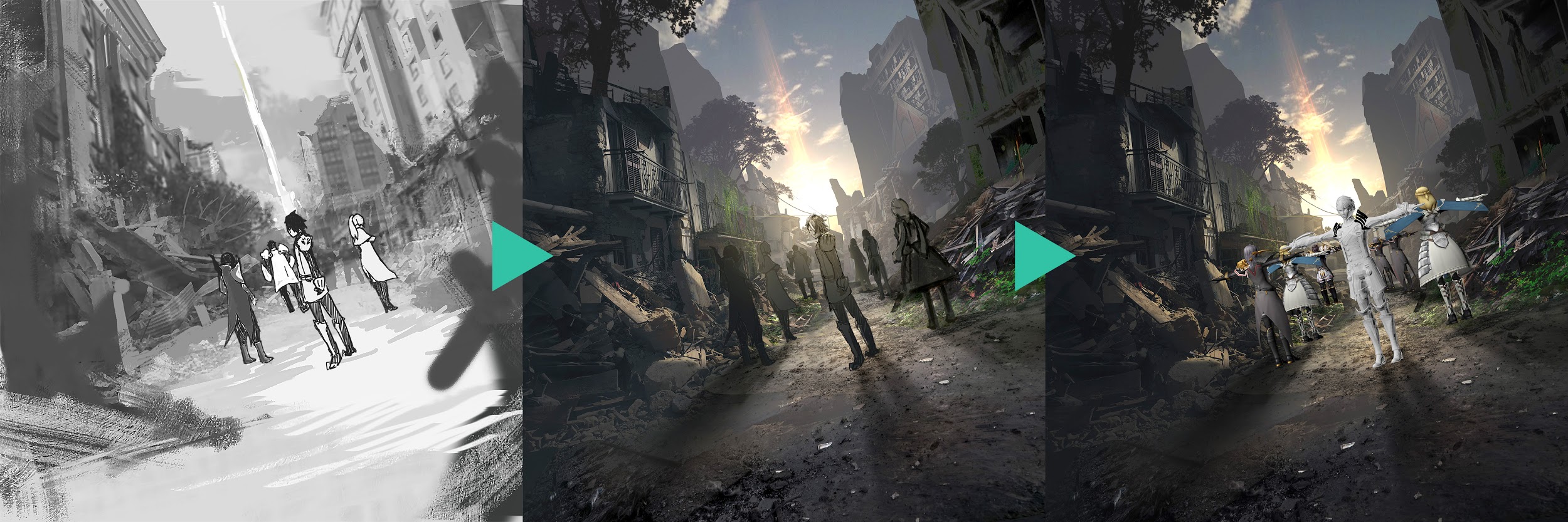
初期のアイディアでは主人公キャラクターが「一緒に来い!俺達と戦うんだ!」とユーザーを誘っているようなポーズでのレイアウトを考えました。
しかし、禍つヴァールハイトの主人公であるプレイヤーキャラクターはプレイヤー本人そのものです。つまり、別の人の物語ではなく自分自身が感情移入しながら見る、刻んでいく物語です。
なので、「主人公は絵の中のあの子ではなく、この絵を見ているアナタです!」
というストーリー性を伝えたいと思いました。
そこで、主人公のサポーターであるパーシ(此方を見ている女性キャラクター)がプレイヤーを誘い、メタルテクニカ社の隊長たちと光に立ち向かうというストーリー設定が生まれて、現在のレイアウトが完成しました。
モデリングプロセス
ハイディティールモデル制作
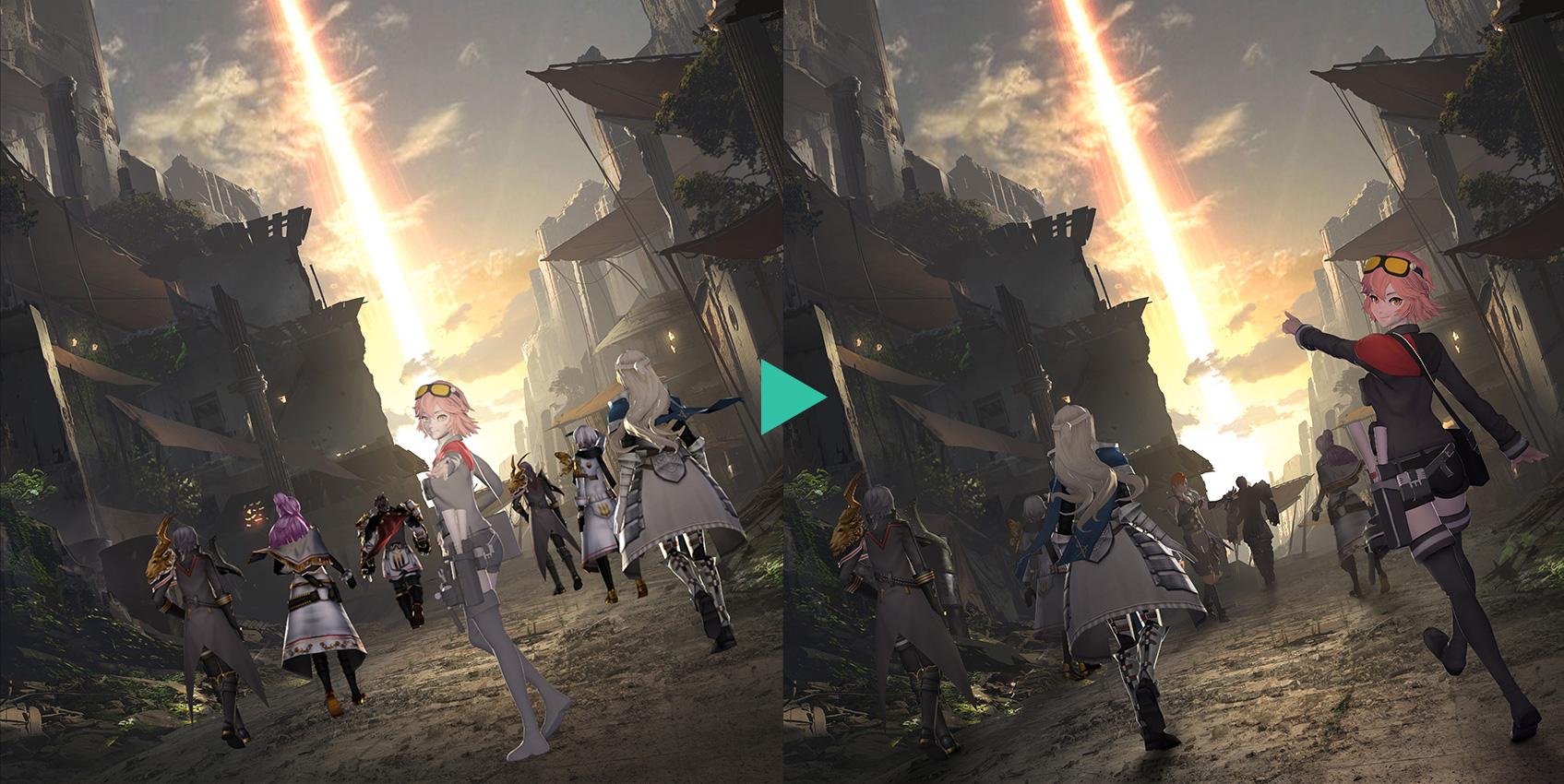
キャラクターの作画はスピードアップ&テイストを合わせるためにゲームモデルをベースに使用する予定でした。しかし、カメラを向く二人のキャラクターは当時まだゲーム用モデルが存在しなかったので、ゼロからモデリングする必要がありました。時間があんまりなかったため、Zbrushでハイポリゴンモデルをdynameshしながら定番のベースモデルや球体から作りました。
アニメ調3Dルックを目指していたので、UVアンラップやマテリアル振り分け等せずに直接ポリペイントでキャラクターを仕上げることにしました。
必要な部分だけに集中して、ファイナル画像に映らないパーツを完全に無視した制作プロセスにすることでかなり時間を短縮することができました。
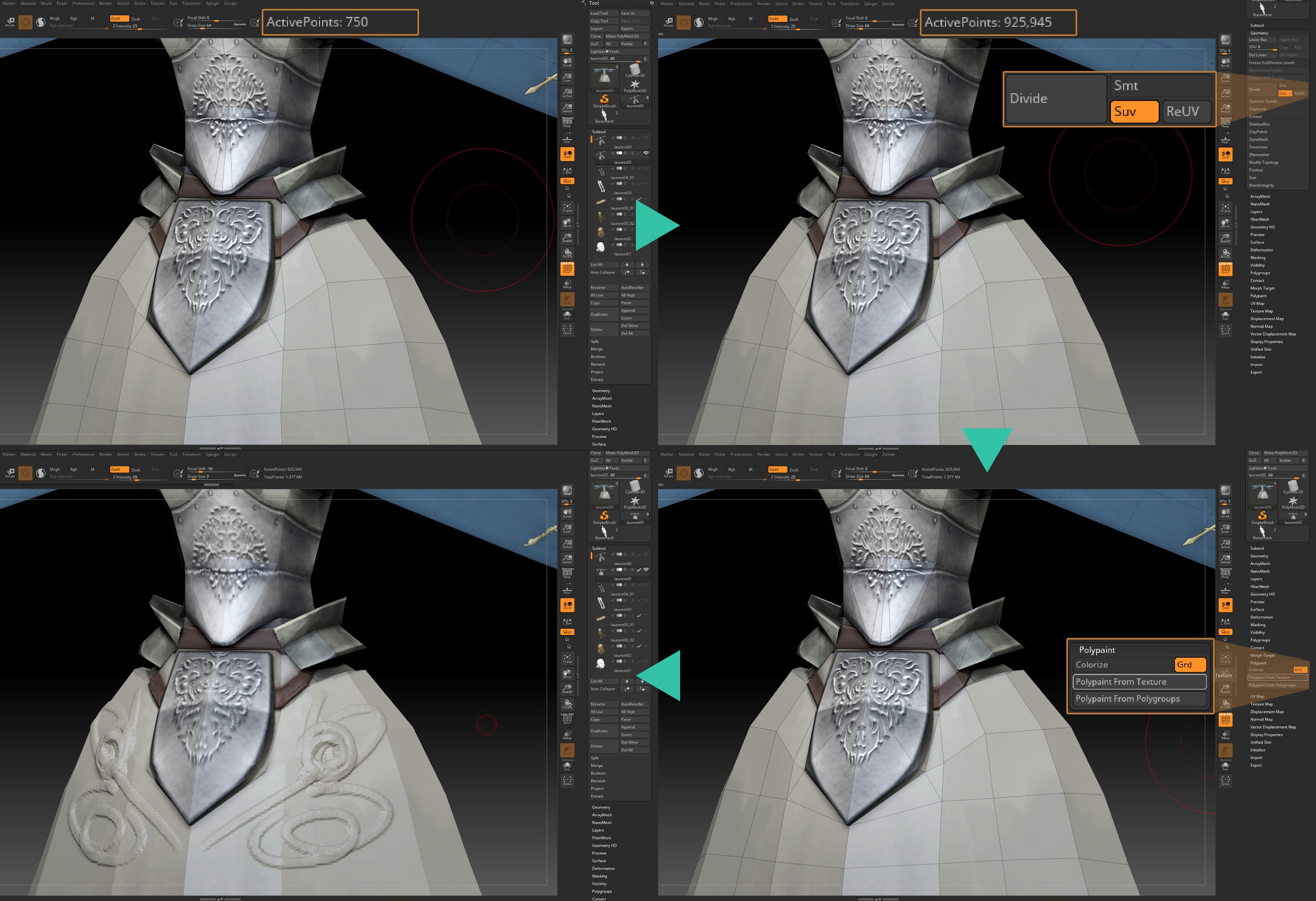
ローポリモデルブラッシュアップ
ゲーム用モデルのあるキャラクターに関しても、カメラに近い部分はハイポリ化する必要がありました。そこもまたZbrushが大活躍でした。
特に役に立ったワークフローはこちらです。
-
ゲーム用ローポリモデルをobjとしてインポート
-
テクスチャを当てる(ZbrushはV軸がmayaや3ds maxと逆なので注意)
-
スムーズ(SMT)をOFFにして、何回かサブディバイドをかける
-
最終的にPolyPaint From Textureで色を焼き込む
これで自由にスカルプトしながらUVを気にせずオーバーペイントやdynameshも使えるようになります。
もちろん、ここも必要ない部分は作らない姿勢で進みました。
(キャラクターアーティストとしてはモヤモヤしますが・・・)
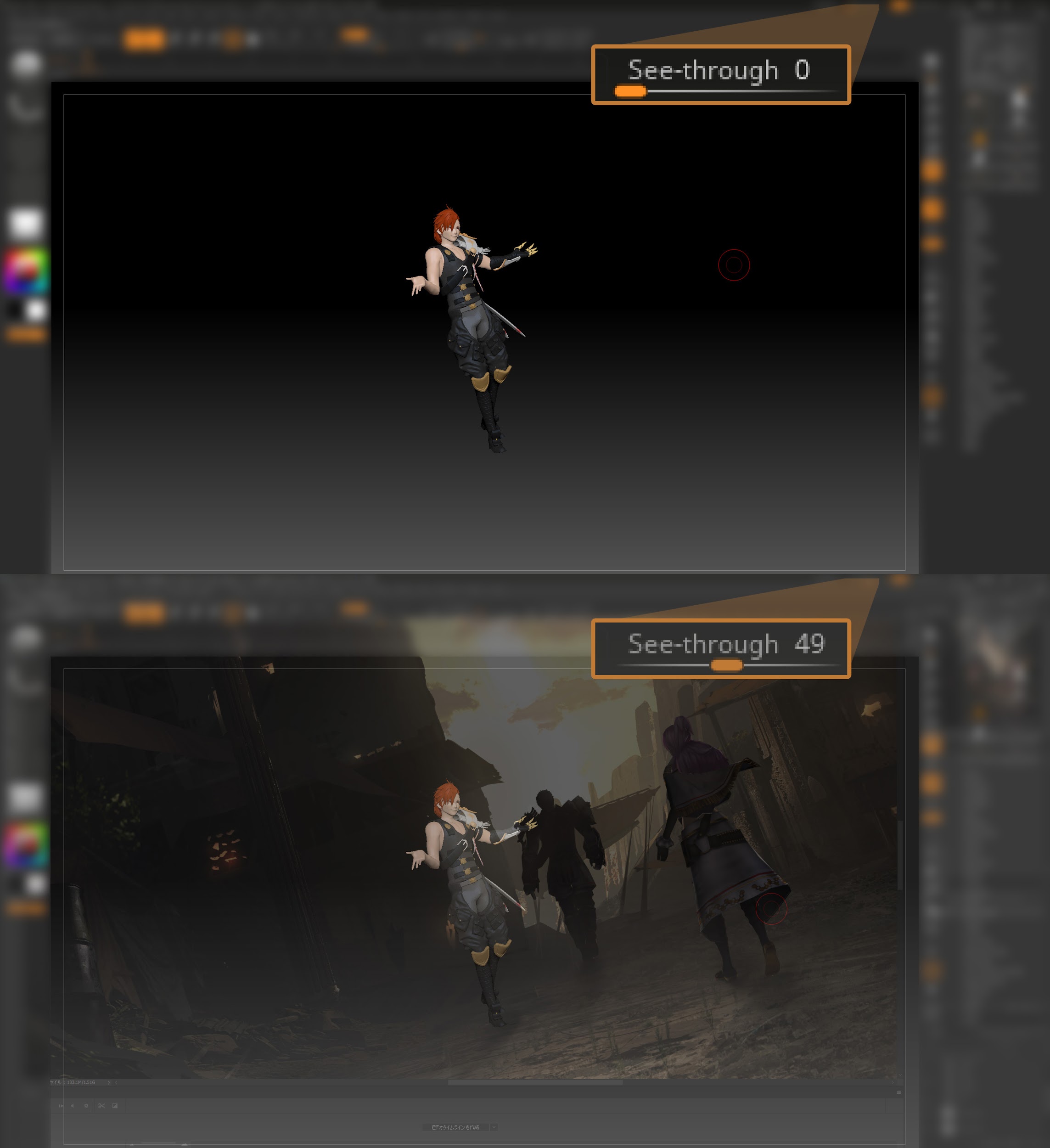
ポージング
リトポやリギングをする暇もなかったので、Zbrushで直接ハイポリゴンモデルをマスクとカスタムピボットを使いながらポージングしました。
フォトショップでの背景やレイアウトスケッチに合わせるため、SeeThroughモードを利用して、エキスポートせずに直接ファイナルルックを確認しながらポーズを調整しました。
シワやアシンメトリなディティールはポージングしたあとで追加しました。
こういう時はレイヤーを利用するのがおすすめです。いつでもベースポーズに戻って、別ポーズに変えることが可能になります。
レンダー&オーバーペイント
最終的に3ds maxでパースをあわせたシーンファイルで各キャラクター別々でレンダリングして、フォトショップで合成しました。空気感やブルーム等はここで付け加えました。
仕上げは本編のキャラクターデザイナーのThird Echoesさん( http://thirdechoes.com/ )に協力して頂いて、顔の印象などを似させました。この段階で3Dより2Dで作った方が早いディティールや修正も対応しました。(細かいテクスチャやハイライトなど)
振り返ると...
貴重な経験値をたくさん得たプロジェクトでした。沢田さんとThird Echoesさんとコラボすることができたのが非常に挑戦的で素晴らしい体験でした。誠にありがとうございました。
レイアウトやストーリーを考えるのだけではなく、モデリングプロセスも、ほとんど嘘がつけないリアルタイム用モデルしか作っていない自分にとってはとても面白いチャレンジでした。
あらゆるトリックを使って、一枚絵にコミットするのは自分の今まで身につけたスキルが全て試されるチャンスとなってずっとワクワクしながら制作しました。
今見るともっと作り込みたい!直したい!こうすればよかったのに!というところだらけですが、「禍つヴァールハイト」のこのキービジュアルを見て、一人でも多くの方に「これはやってみたいかも」と思っていただけたなら最高に幸せです。
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。
おすすめ
合わせて読みたい
このブログについて
KLabのクリエイターがゲームを制作・運営で培った技術やノウハウを発信します。